sIFRとは
sIFRとは(X)HTML内の文字をJavaScriptとFlashを使って画像のようにアンチエイリアスが効いた綺麗な文字を表示する技術です。
また、フォントの種類もこちらで指定したものがどの環境でも表示されるようになります。
対応ブラウザ:WinIE 5.0以上 / Firefox / Safari
この技術を使えば、フォントを何でも使えるようになり更にアンチエイリアスもかかるのでデザイナーの人は喜びます。しかし、無闇に使いすぎるのも容量の肥大化に繋がり、コンテンツの表示が遅くなってしまいます。
また、横並びにすると変な表示なったりブラウザによってフォントサイズが変わってしまいます。この他にも細かいバグみたいなものがあるので、使う箇所は見出しや、ワンポイントに限られます。
sIFRの使い方
まずはこちらの公式サイトの最下部からダウンロードしてください。
次は実際にどんなものなのか解凍したフォルダの index.html を開いて見てください。アンチエイリアスがかかっている画像テキストがすべてFlashテキストです。ソースを開いてh1テキストを変更してみてください。(英語のみ)
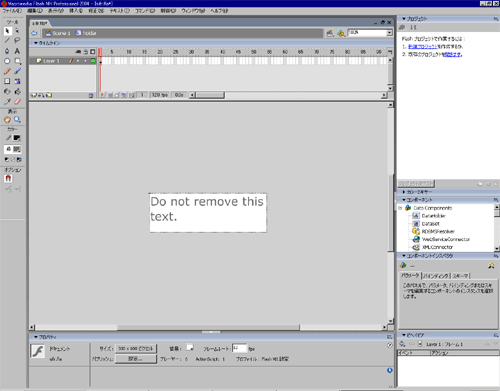
英語だけだとあまり使えないので、日本語も使えるようにしてみましょう。 sifr.fla を開きます。中央の白い部分をダブルクリックし、以下の画面にします。

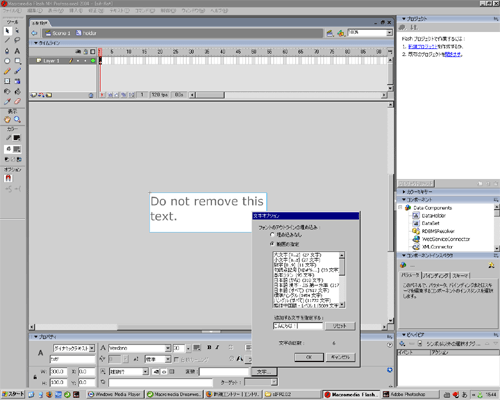
この画面になったら中央のテキストをクリックします。クリックしたテキストのプロパティが表示されます。プロパティの右下にある「文字」をクリックし以下の画面のように設定します。設定が終わったら「OK」をクリックしてください。

後はこのFlashを書き出すだけです。ファイルからパブリッシュを選択してください。sifr.swf が同フォルダ内に生成されます。上書きされないよう名前を h1.swf とでも変えておきましょう。
最後に、index.html を編集して終わりです。編集する箇所はh1テキストを「こんにちは!」とし、最後の方にあるJavascript部分の
sSelector:”body h1″, sFlashSrc:”vandenkeere.swf”
という部分のパスを
sSelector:”body h1″, sFlashSrc:”h1.swf”
とします。これで終了です。ブラウザで確認してみてください。
もし、表示されなかったときは文字化けを起こしている可能性があります。文字コードを変えて試してください。

