ThickBoxとはjQueryを使用したAjaxライブラリの一つで、主に画像をページ上に大きく表示させるときに使われます。また、画像だけではなくHTMLファイルも表示することが出来るため、これ一つで画像とHTMLをポップアップ表示(正確には同じページ上にオーバーレイ表示される)させることができます。
◆サンプル
このライブラリの便利なところは、小難しい設定をしなくても使えることや、ポップアップした画像を自動的にブラウザに収まるサイズに縮小してくれるところです。
※HTMLを表示する場合にはサイズを指定する必要があります。
使ってみたい!と思った方のために使い方の手順を下記にまとめました。
必要なデータを揃える
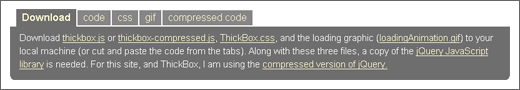
まずは、配布元であるThickBox3.1に行き、Downloadから下記ファイルをダウンロードしましょう。
ファイル名
- thickbox.js
- thickbox.css
- loadingAnimation.gif
- jquery-latest.js
リンクを左クリックしてしまうと、ファイルが開かれてしまいますので、右クリックから「名前を付けてリンク先を保存」を選びましょう。
このとき、保存するフォルダは下記の様にしてください。

imagesフォルダの中にloadingAnimation.gifが入ります。この画像データはポップアップ画像を読み込んでいるときに表示されるローディングアニメーションです。
HTMLからjsとcssデータを読み込む
ThickBoxを使用するHTMLファイルからjsとcssファイルを読み込みます。
{path}の部分はHTMLファイルからのパスにしてください。
1 | <script type="text/javascript" src="{path}/jquery.js"></script> |
2 | <script type="text/javascript" src="{path}/thickbox.js"></script> |
3 | <link rel="stylesheet" href="{path}/thickbox.css" type="text/css" media="all" /> |
ここまでくれば準備は完了です。あとはThickBoxを使いたい画像に特定の指定をするだけです。
画像をポップアップさせる
a要素に対して class=”thickbox” と指定することでポップアップさせることが出来ます。
また、title属性を入れることで説明文を入れることも出来ます。
1 | <a href="image01.jpg" class="thickbox" title="説明文(なくても大丈夫です)"><img src="image01_thumb.jpg" alt="" /></a> |
このとき間違いがちなのがa要素ではなくimg要素に指定してしまうことです。img要素には何も指定することはありませんので気をつけましょう
画像をポップアップさせスライドショーを行う
複数の画像をグループ化させ、スライドショーを行うことができます。グループ化させるためにはa要素に rel=”グループ名” を指定します。
1 | <a href="image01.jpg" rel="グループ1" class="thickbox" title="説明文(なくても大丈夫です)"><img src="image01_thumb.jpg" alt="" /></a> |
2 | <a href="image02.jpg" rel="グループ1" class="thickbox" title="説明文(なくても大丈夫です)"><img src="image02_thumb.jpg" alt="" /></a> |
3 | <a href="image03.jpg" rel="グループ1" class="thickbox" title="説明文(なくても大丈夫です)"><img src="image03_thumb.jpg" alt="" /></a> |
4 | <a href="image04.jpg" rel="グループ1" class="thickbox" title="説明文(なくても大丈夫です)"><img src="image04_thumb.jpg" alt="" /></a> |
インラインフレームでHTMLファイルを表示させる
画像以外にもHTMLファイルをポップアップさせることも出来ます。
1 | <a href="example.html?keepThis=true&TB_iframe=true&height=250&width=400" class="thickbox" title="説明文(なくても大丈夫です)">インラインフレームでHTMLファイルをポップアップ</a> |
インラインフレームで表示させたいHTMLファイルへのパスを記入し、その後ろに ?keepThis=true&TB_iframe=true&height=250&width=400 という指定をします。インラインフレームの大きさは、height=○○&width=○○ の部分で指定できます。
—————
さて、無事ThickBoxを使うことができましたか?出来なかった!という方は今一度、jsとcssへのパスが間違っていないか、ThickBoxを使うための指定が間違っていないか確認してみましょう。