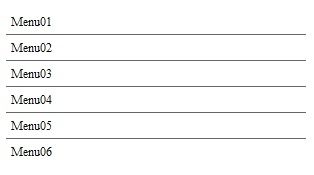
リストで項目に上下のborderを指定する際、リスト内項目の最初と最後のborderだけ表示させないテクニックです。

HTML
1 | <ul class="sampleList"> |
2 | <li>Menu01</li> |
3 | <li>Menu02</li> |
4 | <li>Menu03</li> |
5 | <li>Menu04</li> |
6 | <li>Menu05</li> |
7 | <li>Menu06</li> |
8 | </ul> |
CSS
1 | .sampleList { |
2 | zoom: 1; |
3 | overflow: hidden; |
4 | } |
5 | .sampleList li { |
6 | margin-top: -1px; |
7 | padding: 5px; |
8 | border-top: 1px solid #666666; |
9 | } |
※margin-top: -1px;の値はborder-topの太さに合わせて下さい。
この方法を使えば、リスト内のliの最初と最後の項目に、上下のborderを消すクラスを指定しなくても、たった数行のCSSだけで対応することが可能です。

