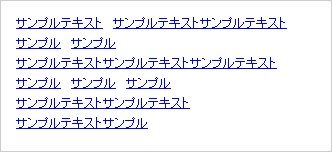
要素の横幅を指定し、その中の文字列にリンクを設定すると、文字数によっては中途半端な部分で折り返され、2行にわたってリンクが表示されてしまう場合があります。それを防ぐテクニックです。

HTML
1 | <ul class="sampleBox"> |
2 | <li><a href="#">サンプルテキスト</a></li> |
3 | <li><a href="#">サンプルテキストサンプルテキスト</a></li> |
4 | <li><a href="#">サンプルテキストサンプルテキストサンプルテキスト</a></li> |
5 | <li><a href="#">サンプル</a></li> |
6 | <li><a href="#">サンプルテキストサンプルテキスト</a></li> |
7 | <li><a href="#">サンプルテキストサンプル</a></li> |
8 | </ul> |
CSS
01 | .sampleBox { |
02 | width: 300px; |
03 | border: 1px solid #CCCCCC; |
04 | padding: 15px; |
05 | overflow: hidden; |
06 | zoom: 1; |
07 | list-style-type: none; |
08 | margin-bottom: 10px; |
09 | } |
10 | .sampleBox li { |
11 | float: left; |
12 | margin-right: 10px; |
13 | margin-bottom: 5px; |
14 | } |
15 | .sampleBox a { |
16 | white-space:nowrap; |
17 | } |
a要素についている”white-space:nowrap;”というプロパティは、IE6とIE7で表示が崩れないようにするためのものです。
タグクラウドの表示など、リンクが折り返されると見栄えが悪くなるデザインなどに使ってみてはいかがでしょうか。

