
ここ数年でフロントエンドエンジニアという言葉を聞くことが多くなったと感じますが、フロントエンドエンジニアの定義は会社によって異なるものです。
ただ多くの場合、「JavaScriptやHTML5/CSS3、PHPといったプログラム言語など、高度なWeb制作スキルを持った人」を指しており、それらのスキルを活かしてWebサイトを構築する仕事内容がほとんどです。(アプリ制作会社の場合アプリ開発のフロントエンド部分を担当するエンジニアを指すこともあります。)
当コラムではフロントエンドエンジニアとは「Web制作においてHTML/CSSはもとより、それに関連するJavaScriptや各種API、WebGLやキャンバスなどWebサイトを表示するうえで必要となるさまざまな技術・知識を持ち、それらを取捨選択できる人」と定義します。
そのうえで、フロントエンドエンジニアとしてWeb制作の現場で働く際に必要となる、または知っておきたい知識を紹介していきます。
数多くのWeb制作を経験した著者が、実際のWeb制作で必要だった技術、これは知っておくべきだと感じた知識など、あくまでも現場感覚を大事にした事項を紹介していきます。
技術の発展とフロントエンドエンジニアが生まれた背景
フロントエンドエンジニアという職種が生まれたのには、Web制作に関わる新たな技術が次々に登場したことと、HTMLコーダーの業務範囲が深く関わります。
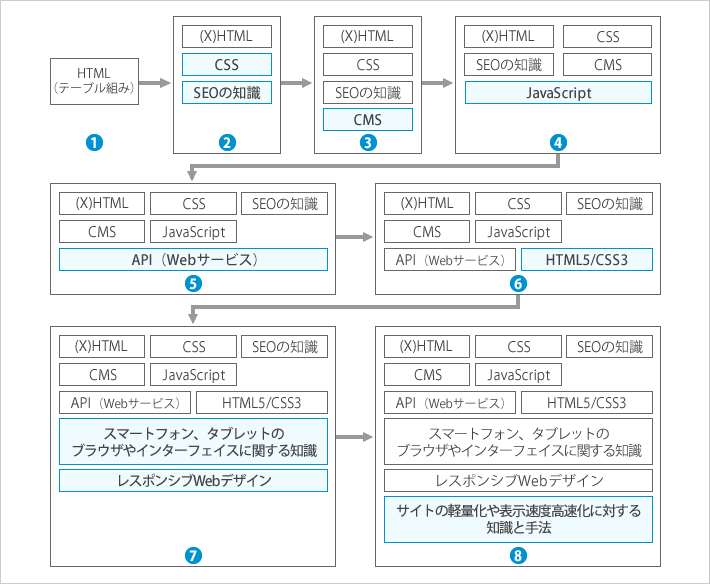
下記で紹介している図は、HTMLコーダーが行う業務の変貌です。これを見ると、HTMLコーダーという職種が対応しなければいけない業務が格段に多くなっているのがわかるかと思います。
HTMLコーダーが行う業務拡大イメージ

従来のHTMLコーダーは(1)~(2)が作業範囲でした。
(3)からはプログラムの知識も必要なCMSも登場。以降(4)~(8)もこれまでの延長でHTMLコーダーが担当するケースもありました。しかし、これはいわゆる「オペレーター」としてのHTMLコーダーの作業範囲から外れてしまいます。
このまま「HTMLコーダー」という名称だと、すべてのHTMLコーダーが先にあげたような業務をできるものと誤解が生じてしまうため、明確な切り分けが必要になったのです。
では、すべてWebプログラマーの作業範囲にできないのかという話が出てきますが、(4)~(8)はHTML/CSSと密接な関係性があり、深くブラウザの知識も持っていなければいけません。この点において、WebプログラマーはHTMLコーダーほどの知識はなく最適ではありません。
そこで、生まれたのがフロントエンドエンジニアです。
今までのHTMLコーダーの業務も範囲に入れながら、CMS構築、JavaScriptを使った制作もできる高度な技術を持った人を「フロントエンドエンジニア」と位置づけることで、HTMLコーダーとの明確な線引きを行い、現場での混乱を回避できるようになりました。
ここで「明確な線引き」と書きましたが、次からは具体的な例を元に、HTMLコーダーとの違いを紹介していきます。
「HTMLコーダー」と「フロントエンドエンジニア」の違い
一般的に言うHTMLコーダーは、デザイナーが仕上げた「絵」をインターネット(Webブラウザ)上で表現するために、HTMLとCSSで「再現する」人のことを指し、いわゆるオペレーターのような位置づけとなります。
それに対しフロントエンドエンジニアは、サイトを制作するうえで最適な技術・構造は何かを考え、ときにはデザイナーやディレクターの相談役となり、「やりたいことを実現する」ための技術的なフォローや制作を行います。
特に近年のWeb制作環境は大きく変わってきており、HTML/CSSだけで作られた動きのないサイトから、CMSを使った管理の手軽さ、JavaScriptを使ってよりユーザーの目を引きつけるインターフェイスなどがトレンドとなっています。
これらの変化は、ユーザーに楽しさや利便性をもたらし、クライアントにとっては「こんな表現・動きはできないか?」という選択肢を多く与えています。
しかし、逆の意味で言えば、できることが増えた分、何が最適で、どの手法を採用すればよいかの判断がしにくくなったとも言えます。
これは制作者にとっても同じことが言え、クライアントの要求に対し、どの技術・表現方法が最適かを選択しなければいけません。また、要求に応えるだけでなく、自ら最適な方法を提案しなければいけない場合もあります。
つまりこれまでのように、デザインをWeb上で再現するコーディングスキルだけでは対応できない案件が増えているということです。
そして、それをフォローするために生まれてきたのが、フロントエンドエンジニアという職種なのです。
コーディングスキル以外で必要なもの
フロントエンドエンジニアには、従来のHTMLコーダーの持つコーディングスキル以外にも、さまざまな知識が求められることは理解いただけたと思います。
特に、HTML5・CSS・CMS・JavaSciptに関する知識は、昨今のWeb制作においては必須とも言えるものです。それらのなかで、フロントエンドエンジニアとして特に理解しておくべきポイントを簡単にまとめてみました。
HTML5の場合
HTML5で注目するポイントは、タグではなくAPIです。もちろんタグも重要ですが、これは今までのHTMLの延長線のため、HTMLコーダーでもすぐに覚えられると思います。
フロントエンドエンジニアとしては、HTML5 APIを覚え、今までできなかったことの実現や、HTML5を使うことで今までよりよいものにするような対応が望まれます。
代表的な例をあげるなら、HTML5 APIを使うことでローカルファイルへのアクセスができたり、ドラッグ&ドロップがネイティブに実装できたりすることがあげられます。
このように、従来のHTMLでは難しい(できない)ことも、HTML5 APIによって容易に実現できるようになります。フロントエンドエンジニアとしては、そのことを理解し、取り入れ、提案できるようになることが求められます。
CSSの場合
CSSにおいては、HTMLコーダーとフロントエンドエンジニアの技術的な垣根はありません。しかし、JavaScriptでHTML要素を動かしたり、表示・非表示にしたりする操作の場合、CSSでカバーする範囲とJavaScriptでカバーする範囲を判断し設計しなくてはいけません。
また、CSS3をサポートしたブラウザのシェアも広がっているため、どのCSS3プロパティがどのブラウザでサポートされているのか、ベンダープレフィックスは必要かなどを判断するための知識が必要です。
CMSの場合
ブログ程度であればCSSと同様に技術的な垣根はありませんが、CMS標準の機能ではできない拡張やJavaScriptでHTML要素を操作することを前提としたテンプレート制作など、HTMLの関連技術との連携に気を配った構築が求められます。
JavaScriptの場合
JavaScriptでは動きのあるインターフェイスから本格的なWebアプリまで、さまざまなものを作ることができますが、Web制作の現場においてはどちらかというと前者が母数的にも多いでしょう。
現在ではjQueryがあるため、スライダーやライトボックスなどのよく必要になるものはプラグインを導入することで簡単に実装できます。しかし、プラグインだけでは実現不可能な要望もあるのも確かです。
そのためプラグインの導入だけではなく、カスタマイズや一から自分で作る能力が求められます。
このように、単に「再現する技術」が高いだけではフロントエンドエンジニアとは呼べず、一歩も二歩も先を考え、最適なものを提案・制作できることが必要になります。
HTMLコーダーとフロントエンドエンジニアの覚えることの違い
| HTMLコーダー | フロントエンドエンジニア | |
|---|---|---|
| HTML5 | タグ (HTMLの延長なので問題なく覚えられる) |
タグ+API (できなかったことの実現。より便利にするための対応) |
| CSS |
|
|
| CMS | ブログ程度の構築 |
|
| JavaScript | プラグインを使用した簡単な実装 |
|
フロントエンドエンジニアの現場での価値
Web制作現場でのフロントエンドエンジニアの価値と言うと、「多様で高いスキルを持ち、さまざまな要求に応えられ、なおかつ提案できる」ことにあります。
例えば、制作案件を進めるうえで、フロントエンドエンジニアに対してWebディレクターからよくされる相談として、以下の2つがあります。
- こんな動き、こんな表現をしたいけど再現できる? 作業時間は?
- この機能を使って構築したい
どんな要望にせよ、それを実現すること自体にあまり問題はありません。しかしフロントエンドエンジニアの場合は、ここに「なぜか?」が加わります。
「動き」や「表現」に対しては、Webサイトの目的に対し、「なぜそれでなければいけないか?」も考えます。時間・予算を考慮し、要求どおりにできる場合は問題ありませんが、厳しい場合は「ムリだ」という結論をせず、時間・予算にあった代替案で応えるのも役割と言えます。
「この機能を使って構築したい」という要望に対しては、
- 本当にその機能が必要か?
- 要望していることなら別の機能の方が実装が早い
- 将来的には別の機能を実装しておいた方が効率的
といった提案を行います。
クライアントの要望に応えるために、ディレクターからの相談の他に、デザイナーからは「このデザイン仕様でコーディングに問題はないか?」という相談も現場では頻繁に生じています。問題があれば、「どこをどうすれば、デザインを再現できる」というアドバイスを行います。
特に、レスポンシブWebデザインでサイトを構築する場合はPCとスマホでどのような見せ方にするかなど、技術的な面でのアドバイスや提案を求められます。
このようにフロントエンドエンジニアは、最適な提案・成果物を納品するために必要不可欠なキーパーソンと言えます。これからのWeb制作現場においてフロントエンドエンジニアがいるのと、いないのとでは、制作のスピードもクオリティも大きく変わってくるでしょう。
他職種との関わりと役割
ここまでフロントエンドエンジニアの定義や押さえておかなければいけない知識・技術について書いてきました。ここからは、それらのことを踏まえ、フロントエンドエンジニアとして他職種と関わるときに気をつけたいことを紹介していきます。
ディレクターとの関わり方
ディレクターからは実現の可否と、もっとよい方法がないかの提案を頻繁に求められます。
フロントエンドエンジニアの責務とも言える、要望に応えるための最適な判断や提案をすることも大事ですが、ディレクターは全体のスケジュール管理をしていることを忘れてはいけません。
スケジュールから大きくかけ離れた提案では無意味なものになってしまうため、スケジュールとリソースを考えて、そのなかで実現可能なベストな方法を提案することが必要でしょう。
デザイナーとの関わり方
動きのあるインターフェイスについて、それに対応する既存のプラグインなどがあるか、なければ作れるかなど、デザインを問題なく再現できるかを相談されるケースがあります。
昨今のWeb制作は「見た目」だけでは終わらないということを先にも紹介してきましたが、技術が増えた分、今後もこのような相談は受けるでしょう。
フロントエンドエンジニアとしては、Webの技術でできるさまざまな表現について情報の提供をして、デザインの引き出しを増やしてあげたり、コーディングする視点でデザインを見て「こういうデザインはコーディングに時間がかかる」「こうするともっと早くコーディングできる」といった、クオリティ向上と効率的な進め方の提案も必要と言えます。
HTMLコーダーとの関わり方
フロントエンドエンジニアはHTMLコーダーの上位職という位置づけとなります。そのため、HTMLコーダーとしてはフロンエンドエンジニアを、「何でも知っている頼れる人」という認識でいることが多いと思います。また、コーダーからのステップアップとしてフロントエンドエンジニアを目指している人もいることでしょう。
そのような立場上、問題が起きたときに相談されることも当然多くなります。かわりに自分で作業を行った方が早いケースもあるかと思いますが、問題を検証し、その人の実になるように「解決の方法」や「原因」をフィードバックすることも重要です。
HTMLコーダーと密接な関係にあるフロントエンドエンジニアとしては、現場の底上げにも力を入れ、全体のスキルアップを図る役割もあると言えます。
他にも、プログラマーからのプログラムを組みやすいコーディングをしてほしいという要望に対し、最適なコーディングガイドラインを作成したり、豊富で高度な知識を保有していることから、自社サイトでのコラム執筆などスキルのアウトプットをしたりする場合もあります。
このように、フロントエンドエンジニアは制作的な役割にとどまらず、制作レベルの向上や業務効率化に向けた働きも期待されている職種と言えます。
フロントエンドエンジニアがいる場合の制作フロー
ここまで、フロントエンドエンジニアがどのような仕事をし、どのような役割を持っているかを紹介してきました。ここからはさらに具体的にイメージしてもらうために、制作工程によってフロントエンドエンジニアがどのように関わってくるかを紹介していきます。
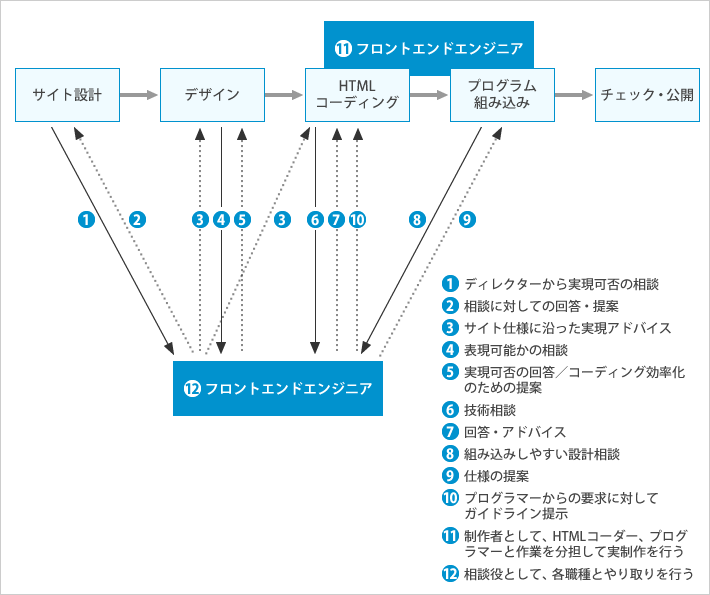
制作フロー上でのフロントエンドエンジニアの役割

制作の工程でHTMLコーダーと適材適所で作業を分担し、フロントエンドエンジニアにしかできない部分を担当することは当たり前ですが、各工程の相談役としても力を発揮します。
例えば、HTMLコーディングをしたことがある人なら誰しも、「意味がわからない」「ムダじゃないか?」「もっとよい方法がある」という仕様に出会ったことがあると思います。
普通であればそういった仕様に対して意見を述べるところですが、コーディングはWeb制作の現場で言うと後工程にあるため、「今更変えられない」といった事態に陥ることがあります。
しかしコーディングの知識を備えたフロントエンドエンジニアが各工程の間に入り、その都度仕様の確認や相談を受けることで、前述した問題を減らすことができます。いわばスムーズに仕事を進めるための潤滑油の役割を担っていると言えます。
仕様確認のポイント
HTMLコーディングは下流工程のため、スケジュールギリギリになって不明な仕様の確認などが発生し、あたふたしてしまうことがあります。そうならないためにも、事前に仕様を把握し、不明点をなくして作業がスムーズに進むようにしなければいけません。
基本的に仕様というものは、「何かを実現するため」にあるものなので、次の項目を確認することで事前の仕様確認時に見落としがなくなります。
- 目的・得たい効果
- どういう条件で実行されるのか
- 実行されてから完了までの間の動きはどうなるのか
- 完了したらどうなるのか
- 他の仕様とバッティングしないか
- 全体を見て整合性がついているか
1~4は、ケース分けできる場合が多いため経験を積むことで自然と対応できるようになり、不明点を見落とす可能性も低いと言えます。しかし、5~6はサイト全体の話となり、すべての仕様を把握しユーザーの動きをシミュレーションしなければ見落としてしまう場合があります。
万が一、作業中にこの5~6で問題が発生した場合は、根本的に変更される場合が多く、対応に時間がかかるため、ある程度時間をかけじっくりと仕様確認した方がよいと言えます。
まとめ
フロントエンドエンジニアは基本的に制作者という立場ですが、上の制作フロー図を見てわかるように、実制作範囲外にも大きく関わっています。
「相談役」としての役割を持つ場合、一部分の工程で関わるというよりも、都度の確認や相談に対して、各制作担当に提案・アドバイスを行い、結果的に円滑な制作体制を築いているのです。

