こんにちは。バックエンドエンジニアの@tsyamaです。今回はフロントエンドエンジニアの皆さんにこんな疑問を投げかけに参りました。
「監視に興味はありませんか??」
監視?そんなのインフラ屋さんの仕事でしょ?と一蹴されてしまいそうですが、一旦その足をしまってください。監視はもっとフランクに開発へと組み込めるはずです。
監視とは
「監視」というと皆さんはどんな光景を想像するでしょうか?謎の真っ黒な画面におびただしい数の謎グラフや謎ログが並び、それをインフラエンジニアが謎技術で読み解いている…。そんなイメージでしょうか。
もちろんそのイメージも間違いではありませんが、それは「監視」の一側面でしかありません。2019年に発行され、監視界隈を賑わせたオライリーの技術書『入門 監視』では、以下のような章立てで監視の種類を区分しています。
- フロントエンド監視
- アプリケーション監視
- サーバ監視
- ネットワーク監視
- セキュリティ監視
フロントエンド監視も監視のひとつとしてしっかりと書かれているんです。
今回は、皆さんがぱっと思い浮かべるような、とっつきづらいサーバ監視やネットワーク監視などは一旦置いておき、簡単なフロントエンド監視にチャレンジしてみましょう。
Zabbixで監視をはじめよう
どうやって監視をするのか
さて、監視を始めようとしたはいいものの、どうやって始めればいいのでしょうか。
監視をするには監視システムが必要ですよね。となるとバックエンドエンジニアに監視システムの構築を依頼する必要があって…、というのは非常に面倒です。フロントエンド監視をするからには、できればフロントエンドだけで完結させたい…。
ということで、既製品を使うことにします。便利な時代になったもので、インターネットには有料無料を問わず、様々な監視ツールが用意されています。本来であれば数々の選択肢の中からやりたいことに合わせて適切なツールを選定するのですが、今回は下記の理由から「Zabbix(ザビックス)」というツールに決め打ちしてしまいます。
- メジャーで、とっつきやすさもある
- OSSなのでソフトウェア自体は無料で使用することができる
- ConoHaというサービスのVPSを使用すれば、バックエンドに詳しくなくても環境構築ができる
Zabbixサーバを建てる
Zabbixサーバの建て方については今回の本旨ではないのでざっくりと箇条書きしてしまいます。先述したConoHaを使用した場合の手順です。ちゃんとした解説は”ConoHa zabbix”などで検索すると色々出てきます。
- ConoHaのVPSを契約する
- 検証時にはメモリ1GBを使用しました。本当におためしで使うだけであれば512MBでも充分かもしれません。
- アプリケーションイメージ「Zabbix」を選択してサーバを新規作成する
- ブラウザからZabbixにアクセスして初期設定を完了させる
- 設定時にデータベースの設定が必要になるので、事前にサーバへSSH接続を行い、/etc/motdというファイルの中身を確認してください。ここだけはインフラっぽい作業になるので少しハードルが高いかもしれません。
- Database typeは
MySQL, Database hostはlocalhostになるかと思います。
これでzabbixサーバが立ち上がり、下記接続情報でログインできるようになっているはずです。
- Username: admin
- Password: zabbix
HTTP agentを使おう
さて、無事ログインできるようになったZabbixですが、本来であればこの後監視先サーバにSSHでログインしてエージェントを仕込んで…、といった作業が必要になります。
しかし、「そんな難しいことできない…」「勝手にサーバにエージェントなんか仕込んだらインフラエンジニアに怒られる!」とお嘆きの皆さんが世の中にはたくさんいると思うので、今回はもっと簡単な監視をやってみましょう。
ZabbixのHTTP agentを使えば、サーバ側の煩雑な作業なしに、APIから取得したデータをもとにした監視を構築することができます。
今回はGoogleから提供されているPagespeed Insights APIを使用し、Pagespeed Insightsのスコアを定期的に取ってくるような監視を構築してみます。
下準備:APIキーの取得
Zabbixをいじる前に、下準備としてPageSpeed Insights APIを使用するためのAPIキーを発行します。
Google Cloud Platformコンパネから、まずは適当にプロジェクトを作成したのち、[APIとサービス] > [認証情報] > [認証情報を作成] > [APIキー]でAPIキーを発行しておきましょう。
やり方がよくわからなければ、”GCP APIキー 発行”などで検索するとよさそうです。
まずは日本語設定
それではここから実際にZabbixを触っていきます。
Zabbixはデフォルト設定で英語が使用されています。まずはわかりやすいように設定を日本語に変更しましょう。
右上にあるユーザーアイコンから[User] > [Language]でユーザーの使用する言語を変更できます。
監視対象のHost設定
Zabbixで使用される用語として、とりあえず覚えておいてほしいのが”Host”と”Item”です。Hostは監視対象となるサーバのこと、Itemは監視項目のことです。(本当はちょっと違うんですが、単純化しています。)
構築直後の状態だとHostにはZabbix server(Zabbixが起動しているサーバ)のみ登録されています。本格的な運用を見据えるのであれば逐一Hostを追加した方がよいですが、今回はZabbix serverに新しくItemを作成しましょう。
HostにItemを設定
さっそくHostにItemを設定してみましょう。
グローバルナビの[設定]から、[ホスト]でホスト一覧を確認できるので、Zabbix serverの[アイテム]を選択しましょう。現在Zabbix serverに設定されているItemの一覧が表示されます。
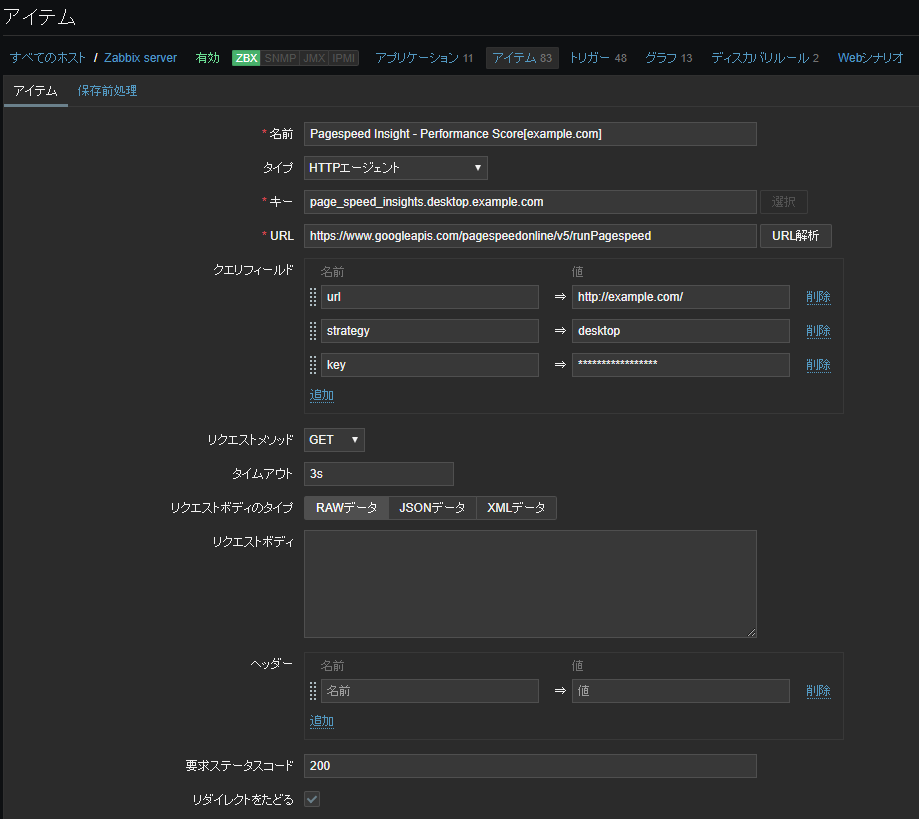
これに新しいItemを追加します。右上の[アイテムの作成]ボタンからアイテム作成画面を開き、各種設定をしていきます。
- 名前
- 好きな名前を付けましょう。入力必須です。
- タイプ
- 「HTTPエージェント」を選択します。
- キー
- 好きなキー名を設定しましょう。入力必須です。
- URL
- データを取得するPageSpeed Insights APIのエンドポイントを指定します
- https://www.googleapis.com/pagespeedonline/v5/runPagespeed
- クエリフィールド
- url
- 監視対象となるページのURLを指定します
- strategy
- desktopかmobileかを指定できます
- key
- 先ほど発行したAPIキーを入力します
- url
- タイムアウト
- デフォルトは”3s”とかになっていますが、PageSpeed Insightだと短すぎるので”30s”くらいにしておきましょう。
- データ型
- PageSpeedInsights APIではスコアが0~1の小数で表現されます。デフォルトの”数値(整数)”だと正しくデータが取れないので、”数値(浮動小数)”を指定しましょう。
保存前処理の設定
上記の設定だと、APIに問い合わせた結果のJSONが値とされてしまい、うまくグラフ化ができません。[保存前の処理]タブで欲しいデータを指定し、数値で取得できるようにしましょう。
保存前処理の[追加]で”JSON Path”を指定し、パラメータには”$.lighthouseResult.categories.performance.score”を指定します。これでPageSpeed Insights APIのパフォーマンススコアが取得できます。他のデータを取得したい場合は公式のAPIリファレンスを参考にしながら、JSON Pathを書き換えてください。
このまま[追加]ボタンを押すと、新しいItemが追加されます。
データが取れているか確認
Itemが設定できたら、グローバルナビの[監視データ] > [最新データ]でZabbixが取ってきたデータを確認してみましょう。先ほど追加したItemの名前が一覧にあり、かつ”最新の値”で0~1の数値が取れていたら成功です。
ダッシュボードからグラフで確認しよう
数値が取れるようになったので、あとはグラフで確認できるように設定します。
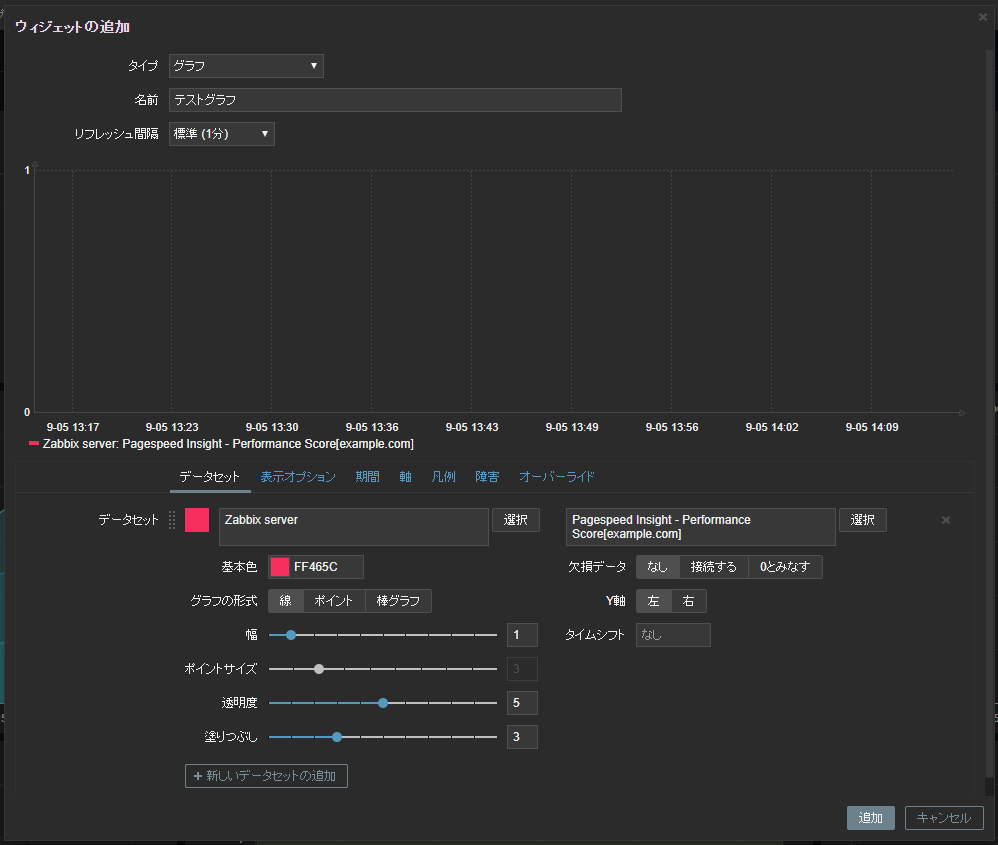
Zabbixにはダッシュボードという機能があるので、そこにグラフを追加しましょう。[監視データ] > [ダッシュボード]からすでに作成されているダッシュボードを開き、右上の[ダッシュボードの変更] > [ウィジェットの追加]で新しいグラフを作成します。
- タイプ
- “グラフ”を指定します
- 名前
- 好きな名前を付けましょう
- データセット
- ホスト
- “Zabbix server”を選択します
- アイテム
- 先ほど作成したアイテムを選択します
- ホスト
ここで設定する必要があるのは上記のみです。グラフの見た目なども設定は可能ですが、必要に応じて後から設定し直すといいでしょう。グラフが設定できたら忘れずにダッシュボードを保存して完成です。
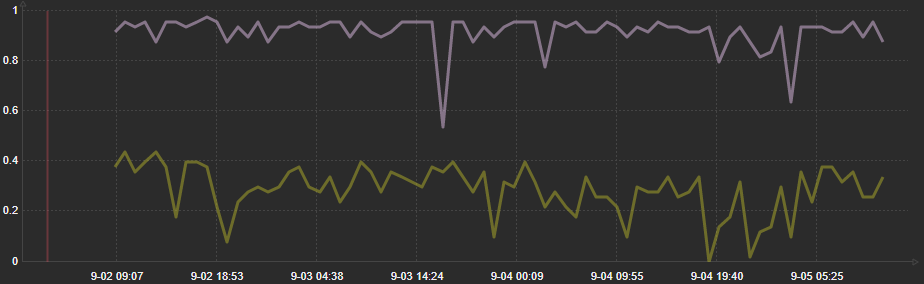
弊社では今のところ、desktopとmobileのperformance scoreを監視しつつ様々な高速化施策を導入することで、効果計測や開発者のモチベーション向上に繋げています。
ページごとの速度はGoogle Analyticsでも確認できたりしますが、満点のあるPageSpeed Insightsスコアはページ表示速度とはまた違ったモチベーションになっています。また、このようにしてみるとPageSpeed Insightsのスコアは意外と乱高下するようです。
おわりに
さて、ここまでZabbixを使用したPageSpeedの監視を行う方法を解説しましたが、皆さんはうまく監視システムを構築することができたでしょうか。この記事を通して少しでも監視を身近に感じてもらえたら嬉しいです。
Zabbixはこれ以外にもたくさんの機能がありますし、今回使用したHTTP Agentだけでも様々なAPIを駆使すればいろいろなものを監視することができます。興味があればあれこれ試してみてください。
それでは、これからもZabbixでよりよい監視ライフをお過ごしください!