はじめに
この記事はWebpackという言葉を耳にしつつもWebサイトのコーディングにどう導入していけばよいかイマイチわからない・メリットを感じない人にとりあえず馴染み深いjQueryとjQuery PluginをWebpackで扱って慣れようというものです。
背景
Vue.js・React・AngularなどのフレームワークはそのビルドにWebpackを使うことも多いのですが、一般的なコーポレートサイトやサービスサイトでそういったものを導入することはSEOの面や開発工数から考えて少ないと思われます。
そのため、多くのWebサイト制作者はWebpackへの馴染みがなく、その使い方を覚える手間を超えるメリットを感じていないのではないでしょうか。
Webpackを使うことでnpmでパッケージをダウンロード・インポートし、そしてそれらを1つのファイルとしてまとめることでWebページの読み込みを早くすることが出来ますが、その一方でnpmに登録されていないjQuery Pluginを使えない(※1)ことにもなります。
これは豊富なjQuery Pluginを武器にJavaScriptを使ったインターフェースを開発工数をかけずに実装する制作者に取ってはデメリットが大きいと言えます。
しかし、JavaScriptファイルを1つにまとめることによりHTTPリクエストを減らしWebページの読み込みを早くするのはユーザーのUXを高める施策として有効ですので、積極的に使っていきたいものです。
※1…CommonJSのrequireやECMAscript6のimportで読み込めるように変更を加えれば使えます。
前提
- Node.jsを使います
- Webpack3を使います
- Gulpを使います
準備
作業用フォルダの作成
どこでもいいので作業をするためのフォルダを作成しましょう。
そのフォルダでHTMLコーディングをしていくプロジェクトフォルダとなります。
Node.jsのインストール
インストーラーがありますので、公式サイトからダウンロードしてインストールしましょう。
推奨版と最新版がありますが推奨版にします。
※もし既にNode.jsをインストールしていて、npmのバージョンが5.1以下だった場合はnpm i -g npmコマンドで最新バージョンにアップデートしてください。
Webpackのインストール
npmでWebpackをインストールします。
npmはコマンドラインで実行しますので、Windowsの場合はコマンドプロンプト、Macの場合はターミナルを開き、作成した作業フォルダに移動してください。
コマンドラインでフォルダ移動するにはcd(current directory)というコマンドを使用します。
cd 作業フォルダのパス(絶対パスか現在地からの相対パス)
移動ししたらnpm init -yでpackage.jsonを作りましょう。
package.jsonが出来たら改めてnpm install --save-dev webpackでWebpackをインストールします。
インストールしたファイルはnode_modulesフォルダに保存されます。
また、npm install --saveでインストールしたものはpackage.jsonにその情報が登録されますので、node_modulesフォルダを削除してしまった場合にはnpm installを実行すると同じパッケージを再インストールできます。
Gulpのインストール
Webpackと同じようにnpm install --save-dev gulpでインストールします。
GulpはNode.jsを使ったタスク自動化ツールですが、実行環境がコマンドラインになるため、いわゆる「黒い画面」に慣れてない人はとっつきにくい部分もあると思います。
それは慣れの問題と何が起きるかわからないという恐怖心があるものと思いますが、今回はパソコンが壊れるといった類のコマンドはないため安心してください。
ただ、いまの開発環境ではコマンドラインを使うことは必須とも言える状況になっているため、慣れておいた方が良いことは間違いありません。
gulpfile.jsの作成
それでは早速Gulpを使ってみましょう。
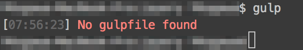
Gulpの実行にはgulpfile.jsが必要ですが、試しにgulpfile.jsがない状態でnpx gulpを実行してみましょう。
すると下図のようにNo gulpfile foundというエラーメッセージが表示されます。

Gulpコマンドはgulpfile.jsに書かれた内容が実行されますので、その「gulpfile.jsがないよ」という旨のエラーが起きています。
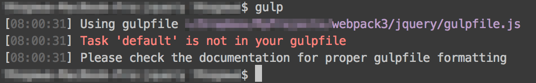
ではpackage.jsonと同じフォルダにgulpfile.jsを作成(中身は空で大丈夫です)し、npx gulpを実行してみましょう。
今度はTask 'default' is not in your gulpfileというエラーメッセージが表示されます。

Gulpコマンドをオプションなしで実行した場合、「default」というタスクが実行されることになっていますが、今度はその「defaultタスクがないよ」という旨のエラーが起きています。
ではdefaultタスクというもの登録してみましょう。
gulpfile.jsを開き次のコードを入力し、
|
1 2 |
var gulp = require('gulp'); // gulpの読み込み gulp.task('default'); // defaultタスクの登録 |
npx gulpを実行してください。
エラーが起きず、defaultタスクが実行されました。
このようにGulpで実行するコードはタスクで管理されます。
タスクを登録するためにはgulpfile.jsの中でGulpを読み込み、gulp.task(タスク名)といった形で記述します。
jQueryを読み込んでjQueryのメソッドを使う形に似てますね。
しかしこのままでは何のコードも実行していませんので、次は簡単なコードを書いてみましょう。
defaultタスクが実行されたときに何かしらのコードを実行するためにはgulp.task()の第二引数に無名関数を記述します。jQueryのClickイベントのようなものです。
参考:gulp.task
|
1 2 3 4 |
var gulp = require('gulp'); gulp.task('default', function(){ console.log('gulpが使えた!'); }); |
これでdefaultタスクが実行されたときに自分の好きなコードが実行することが出来ました。
ここまで出来ればgulpの使い方の流れはなんとなくわかってきたかと思います。
結局はJavaScriptですので、jQueryを使える人であればGulpも使えるようになるはずです。
なんとなく難しい印象を持っている人もいると思いますが、それはコマンドから実行することに慣れていないことが大きいでしょう。ひとつひとつを紐解くと難しいことはありません。
続いてGulpからWebpackを実行してみましょう。
webpack.config.jsの作成
Webpackの実行にはGulpのgulpfile.jsのようにwebpack.config.jsが必要になります。
Webpackではエントリーポイントと呼ばれるバンドルする際にメインとなるJavaScriptなどを作成しwebpack.config.jsにそのファイルまでのパスとどのように書き出すかの設定を記述します。
まずはエントリーポイントとするファイルが必要となりますので、 ./src/js/app.js ファイルを作成し、コンソールログを出力するコードを記述しておきましょう。このファイルをエントリーポイントとして使用します。
|
1 |
console.log('Webpackが使えた!'); |
ディレクトリ構成としては次のようになります。
├── node_modules
├── gulpfile.js
├── package.json
├── public
│ └┬─ js
│ └─app.js ← エントリーポイント
└── webpack.config.js
次にwebpack.config.jsをpackage.jsonと同じフォルダに作成して次のコードを記述して下さい。
|
1 2 3 4 5 6 7 |
module.exports = { entry : './public/js/app.js', // バンドルする起点となるJavaScriptへのパス output: { path : __dirname + '/public/js', // 出力先の絶対パス filename: 'bundle.js' // バンドルして書き出すファイル名の設定 } }; |
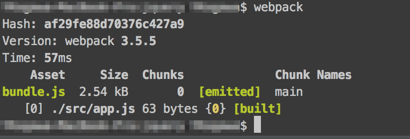
最後にgulpコマンドと同じようにnpx webpackをコマンドで実行してみてください。 正常に実行されるとwebpack.config.jsのoutputで設定した先にファイルが作成されます。

ここまでが最低限のWebpackの使い方です。 試しにpublicフォルダにindex.htmlを作成し、出力された./js/bundle.jsを読み込んで実行してみるとコンソールログが出力されるのを確認できるかと思います。

Gulpでwebpack-streamを使ったWebpackの実行
さて、このままではGulpとWebpackを単体で実行しなければいけませんので、GulpからWebpackを実行できるようにgulpfile.jsに記述を加えていきます。
npm install --save-dev webpack-streamを実行してインストールしましょう。
gulpfile.jsではwebpack・webpack-stream・webpack.config.jsの3つを読み込み、defaultタスクが実行されたときにwebapckStreamを実行するコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 |
var gulp = require('gulp'); var webpack = require('webpack'); var webpackStream = require('webpack-stream'); var webpackConfig = require('./webpack.config'); // webpack.config.jsの設定を読み込む gulp.task('default', function () { webpackStream(webpackConfig, webpack) .pipe(gulp.dest('./public/js')); // 出力先のフォルダを相対パスで指定する }); |
このとき、.pipe(gulp.dest('./public/js'))がwebpack.config.jsのoutput.pathと設定が被るため、webpack.config.jsの方は削除してしまっても大丈夫です。
変化がわかるように./src/app.jsにもコンソールログを1つ追加しておきます。
|
1 2 |
console.log('Webpackが使えた!'); console.log('GulpからWebpackが使えた!'); |
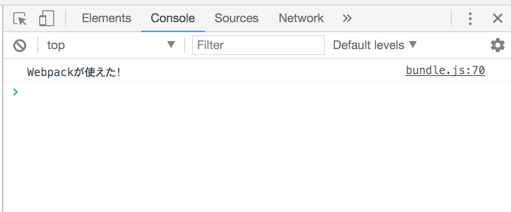
設定ができたらnpx gulpを実行してブラウザで追加したコンソールログが出力されているか確認してみましょう。

これでGulpからWebpackを使うことができました。
jQueryとjQuery PluginをWebpackでバンドルして書き出す
ようやく本題ですが、ここまで出来ればあとは簡単です。 jQueryをnpmでインストールしてrequireで読み込みましょう。
npm install -D jquery
./src/app.jsは次のようになります。
|
1 2 |
window.$ = window.jQuery = require('jquery'); // requireでjQueryの読み込み console.log('jQuery v' + $.fn.jquery); // jQueryのバージョンを表示して動作確認 |
WebpackでJavaScriptを読み込むにはrequire()を使いますが、jQueryの場合は読み込むだけでは使用できないため、$とjQueryに代入しています。
jQueryが動作するかnpx gulpを実行してコンパイルしてブラウザでjQueryのバージョンが表示されるか確認してみましょう。
問題なく表示されましたので、これでjQueryをいつも通り使うことができます。 続いてjQuery Pluginも使ってみましょう。
今回はslider-proをnpmでインストールして使います。
npm install -D slider-pro
インストールが終わったらjQueryと同様にrequire()で読み込みます。 今回は変数に代入する必要はありません。
|
1 2 3 4 5 |
var window.$ = window.jQuery = require('jquery'); require('slider-pro'); // slider pro の読み込み console.log('jQuery v' + $.fn.jquery); console.log($.fn.sliderPro); // slider proがメソッドがあるか確認 |
npx gulpでコンパイルしてブラウザで表示してみましょう。 関数が表示されればSlider Proのメソッドが使える状態になっています。 もしundefinedになった場合は読み込みが失敗していますので、Slider Proのインストールからやり直してみてください。

これでSlider Proもいつも通り使えるようになりました。 あとはSlider ProのCSSなどをnode_modulesフォルダから読み込んでHTMLを作成するだけです。 node_modulesフォルダは大抵の場合はWebルートの外にありますので、必要に応じてコピーしてくる必要があります。
今回の場合はnode_modules/slider-pro/dist/cssフォルダをpublic/libフォルダにコピーしました
ディレクトリ構造
├── node_modules
│ └┬─ slider-pro
│ └┬─ dist
│ └─ css
├── public
│ └┬─ js
│ └─app.js
│ └┬─ lib
│ └─slider-pro
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./lib/slider-pro/slider-pro.css"> </head> <body> <div class="slider-pro" id="my-slider"> <div class="sp-slides"> <!-- Slide 1 --> <div class="sp-slide"> <img src="https://placehold.jp/500x300.png" alt=""> </div> <!-- Slide 2 --> <div class="sp-slide"> <img src="https://placehold.jp/500x300.png" alt=""> </div> <!-- Slide 3 --> <div class="sp-slide"> <img src="https://placehold.jp/500x300.png" alt=""> </div> </div> </div> <script src="./js/bundle.js"></script> </body> </html> |
app.js
|
1 2 3 4 |
var window.$ = window.jQuery = require('jquery'); require('slider-pro'); $('#my-slider').sliderPro(); |

これでWebpackを使って複数のJavaScriptファイル(jQueryとSlider Pro)を1つのJavaScriptファイルとして統合して使うことができました。
なお、Webpackではローダーと呼ばれる機能があり、その機能を使うことで今回のように依存ファイルをnode_modulesフォルダから移動するといった作業も不要になります。
ファイルを更新したら自動でWebpackでバンドルしたファイルを書き出す
これまでの解説ではファイルを更新する度にnpx gulpコマンドを実行していましたが、毎回これを実行するのは非常に手間がかかります。
この問題をgulpのwatch機能を使って解決しましょう。
watch機能ではファイルの更新を監視し、更新があったときに特定のコードを実行することが出来ます。
gulpfile.jsは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var gulp = require('gulp'); var webpack = require('webpack'); var webpackStream = require('webpack-stream'); var webpackConfig = require('./webpack.config'); // webpack.config.jsの設定を読み込む // webpackのタスク gulp.task('webpack', function () { webpackStream(webpackConfig, webpack) .pipe(gulp.dest('./public/js')); // 出力先のフォルダを相対パスで指定する }); // ファイルの監視タスク gulp.task('watch', function () { gulp.watch('public/js/app.js', ['webpack']); }); // gulp で実行するタスク gulp.task('default', ['watch']); |
これまでデフォルトタスクに登録していたWebpackを実行するコードをwebpackというタスクを新たに登録して移しました。
そしてファイルを監視するwatchというタスクも同様に登録しています。
gulp.watchは第一引数に監視するファイル、第二引数に更新があったときに実行するタスク名を指定します。なお、Array型にすることで複数指定することが出来ます。
参考:gulp.watch
これでnpx gulpを実行するとファイルの監視タスクが実行され、public/js/app.jsが更新されるたびにWebpackが実行されます。
ちなみにnpx gulp webpackという形でタスク名を指定することで直接タスクを実行することが出来ます。
まとめ
最後に手順をまとめると
- Node.jsのインストール
- npmでWebpackのインストール
- npmでGulpのインストール
- gulpfile.jsの作成
- webpack.config.jsの作成
- gulpのプラグインであるwebpack-streamを使ってコマンド「gulp」でWebpackの実行
- npmでjQueryとjQuery Pluginをインストール
- requireでインストールしたjQueryとjQuery Pluginを読み込み
- gulp.watchでファイル更新を監視してWebpackの実行
となります。
初回は手順が多いと思いますが、ほとんどがインストールや設定ファイルの作成です。 package.json・gulpfile.js・webpack.config.jsをコピーして使い回せばほとんどの手順は不要となります。
またnode_modulesフォルダをコピーするにはファイル数が多いため、package.jsonを元にしてnpm installを行う形で運用するといいでしょう。

