何だか周りにiPhoneを持ってる人が増えてきたなぁと思う今日この頃です。
それにつれてiPhone用のサイトをコーディングする案件も増えて来ましたので、コーディングするときのポイントをまとめました。
iPhoneの特徴
まずは、iPhoneの特徴を見てみましょう。
-
一つの端末で複数の解像度を持つ
iPhoneの特徴の一つとして、縦持ち・横持ちのときで横幅の解像度が変わります。
例えば、縦持ちのときは320pxで、横持ちのときは480pxとなります。

※縦持ちのとき

※横持ちのとき
そのため、320pxに最適化したコーディングをすると、横持ちのときに160px分の余白が空いてしまうため、320pxにも480pxにも対応出来るコーディングをする必要があります。
※そのためには、デザインをしっかりと考えたものにしなければいけませんが…。
-
HTMLやCSSの実装状況はパソコンと同様
iPhoneに搭載されているブラウザ(Safari)では、パソコン版のSafariと同程度のHTML/CSSが実装されているため、パソコンサイトと同じ感覚でコーディングが出来ます。
大きく二つの特徴を挙げましたが、iPhoneサイト構築の際には1番目の特徴を考えて、デザイナーはリキッドなデザインをする必要があります。
コーディング時の注意点
それでは実際どうやってコーディングするのかというと、基本的にパソコンサイトのコーディングと変わりませんが、viewportという概念を新しく覚える必要があります。
-
viewportとはなにか
まず、iPhoneサイトのコーディングではviewportを指定します。
viewportとは、パソコンでいうところのウィンドウと同じ意味と思ってください。
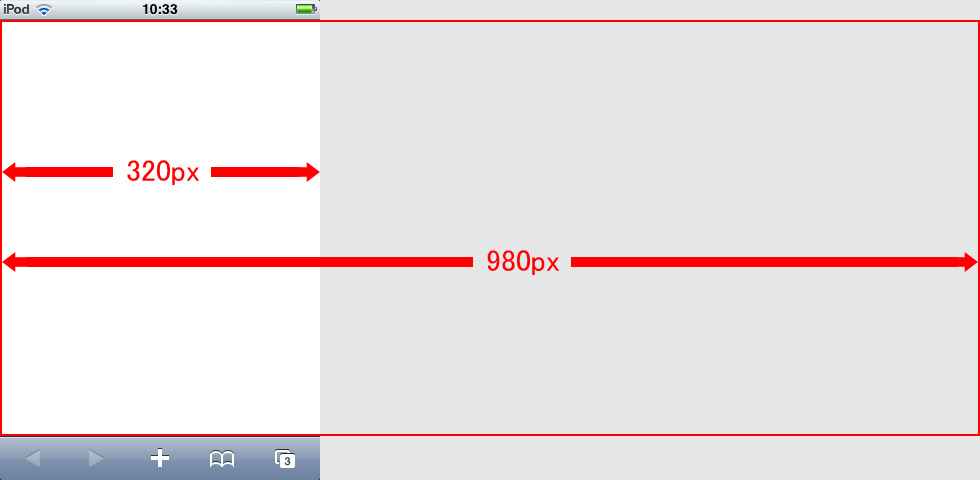
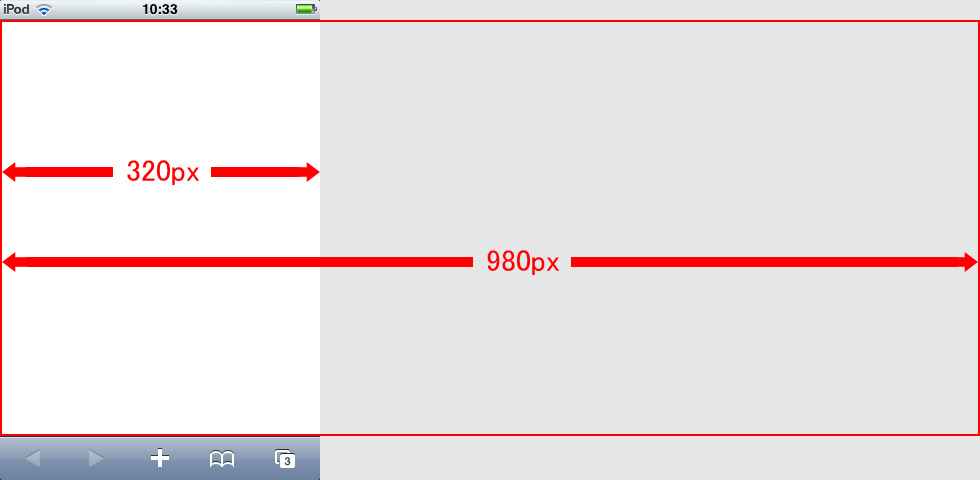
iPhone用Safariではこのviewportのサイズが980pxに設定されているため、ただコーディングしただけでは、コンテンツサイズは横幅980pxとなりiPhoneの解像度(320px)を越えます。

※赤い枠線がデフォルトのviewportサイズです。
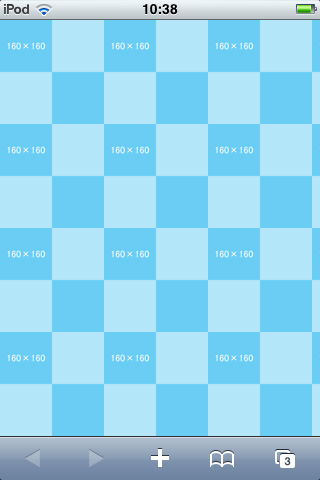
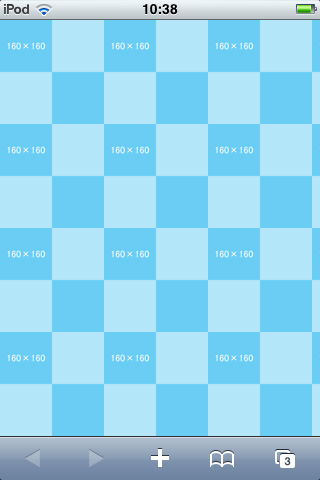
そしてそのサイトをiPhoneで表示すると、980pxを320pxに収めた形で表示、つまり約1/3の大きさで表示されてしまいます。

※160pxのマスが横に6個と少しあるのが分かるかと思います。
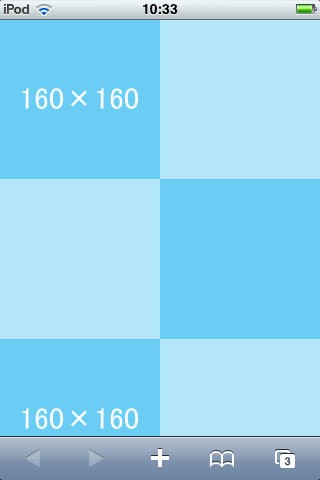
そのため、次のようにviewportの設定をheadの中に指定することで320pxに収まったコンテンツサイズになります。
1 | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /> |
設定している項目は次の通りです。
width=device-width…ウィンドウの横幅をデバイスの横幅(iPhoneの場合は320px)と指定
initial-scale=1 … 表示倍率の初期値
maximum-scale=1 … 表示倍率の最大値
user-scalable=no … ユーザー側の操作で、拡大/縮小を出来るようにするかの可否

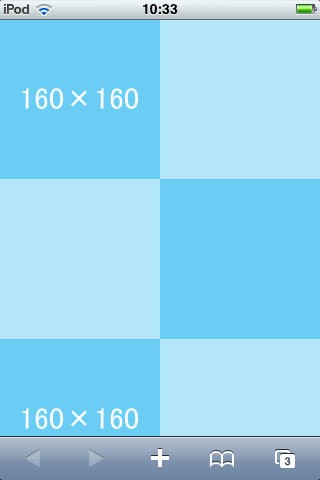
※160pxのマスが2つぴったり並び、iPhoneでの表示に最適化されています。
リキッドに対応したコーディング
デザインがリキッドに対応できるものであることが大前提ですが、ユーザーの持ち方によって、横幅が320pxや460pxになることがあります。
そのため、コンテンツサイズが可変可能なコーディングをしましょう。
iPhone用サイトコーディング時のテンプレート
最後に私が使っているテンプレートをご紹介。
smartphone.jsというjsファイルを用意し、iPhoneでアクセスされた場合は body に iphone というクラスを追加し、Androidの場合は android というクラスを追加します。
これにより、iPhoneとAndroid間で発生する微妙なレンダリングの差を調整します。
また、同様に縦の場合は portrait、横の場合は landscape というクラスを body に追加し、縦・横での調整に使っています。
index.html(HTML5対応)
05 | <meta http-equiv="content-script-type" content="text/javascript"> |
06 | <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0"> |
08 | <link rel="stylesheet" href="css/common/layout.css" type="text/css"> |
09 | <link rel="stylesheet" href="css/common/general.css" type="text/css"> |
10 | <script type="text/javascript" src="js/jquery.js"></script> |
11 | <script type="text/javascript" src="js/smartphone.js"></script> |
14 | <a name="top" id="top"></a> |
15 | <article id="container"> |
layout.css
05 | html, body, div, span, applet, object, iframe, |
06 | h1, h2, h3, h4, h5, h6, p, blockquote, pre, |
07 | a, abbr, acronym, address, big, cite, code, |
08 | del, dfn, em, font, img, ins, kbd, q, s, samp, |
09 | small, strike, strong, sub, sup, tt, var, |
11 | dl, dt, dd, ol, ul, li, |
12 | fieldset, form, label, legend, |
13 | table, caption, tbody, tfoot, thead, tr, th, td { |
16 | background: transparent; |
25 | input, textarea, select, option { |
26 | font-family: HiraKakuProN-W3; |
30 | article, aside, canvas, details, figcaption, figure, |
31 | footer, header, hgroup, menu, nav, section, summary { |
48 | text-decoration: none; |
52 | text-decoration: line-through; |
general.css
06 | .taLeft { text-align: left !important; } |
07 | .taCenter { text-align: center !important; } |
08 | .taRight { text-align: right !important; } |
11 | .fsP1 { font-size: 1.08em !important; } |
12 | .fsP2 { font-size: 1.16em !important; } |
13 | .fsP3 { font-size: 1.24em !important; } |
14 | .fsP4 { font-size: 1.32em !important; } |
15 | .fsP5 { font-size: 1.4em !important; } |
18 | .fsM1 { font-size: 0.92em !important; } |
19 | .fsM2 { font-size: 0.84em !important; } |
20 | .fsM3 { font-size: 0.76em !important; } |
21 | .fsM4 { font-size: 0.68em !important; } |
22 | .fsM5 { font-size: 0.6em !important; } |
25 | .fwNormal { font-weight: normal !important; } |
26 | .fwBold { font-weight: bold !important; } |
31 | .mt0 { margin-top: 0 !important; } |
32 | .mb0 { margin-bottom: 0 !important; } |