前回はCSSを使って擬似フォームUIのデザインを整えるところまでを紹介してきましたが、今回からは擬似フォームUIの肝となる、jQueryを使ったフォーム操作の方法を紹介していきます。
前回の記事はこちら
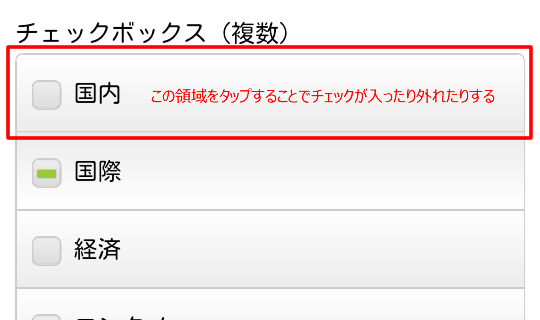
STEP05 jQueryでチェックボックスのチェック状態を操作する

この時点でのサンプルを表示する
擬似フォームUIでは、実際のチェックボックスは隠れた状態になるため、jQueryでチェック/未チェックの切り替えを行います。
そのために覚えておきたいのが次の項目です。
input要素のchecked属性
input要素にchecked属性を付けることで、チェック/未チェックの状態を操作することができます。
1 | <input type="checkbox" name="" value="" checked="checked" /> |
attrメソッド
第一引数に属性名、第二引数に値を設定することで、指定した要素の属性を追加・変更することができます。
1 | $('input[type="checkbox"]').attr('checked', 'checked'); |
removeAttrメソッド
第一引数に属性名を設定することで、指定した要素の属性を削除することができます。
1 | $('input[type="checkbox"]').removeAttr('checked'); |
isメソッド
第一引数に設定した条件と指定した要素が一致するときtrueを返します。
1 | if($('input[type="checkbox"]').is(':checked')){ |
clickメソッド
指定した要素がクリック(タップ)されたときに発生するclickイベントに時に特定の処理を実行させます。
1 | $('.pseudoUI-cb li').click(function(){ |
これらを使い、特定の項目がタップされたら、その項目に対応するチェックボックスにチェックを入れたり外したりする処理を行います。
処理の順序としては次のようになります。
- 項目(.pseudoUI-cb li)がクリックされる
- isメソッドでチェックがされているかどうか判別する
- チェックがされている場合は、removeAttrメソッドでチェックを外す(checked属性を削除する)
- チェックがされていない場合は、attrメソッドでチェックを入れる(checked属性を追加する)
これをコードにすると、このようになります。
1 | $('.pseudoUI-cb li').click(function(){ |
2 | $checkbox = $('input', this); |
3 | if($checkbox.is(':checked')){ |
4 | $checkbox.removeAttr('checked'); |
6 | $checkbox.attr('checked', 'checked'); |
これで項目がタップされた際にチェックボックスにチェックを入れたり外したりする処理は完了しましたが、このままでは擬似フォームUIの方にチェックが反映されません。
擬似フォームUIの方にはchecked属性などはありませんので、input要素にchecked属性を追加・削除するタイミングで、addClassメソッドとremoveClassメソッドを使いli要素に対しcheckedクラスの追加・削除を行います。
addClassメソッド
第一引数に設定したクラスを、指定した要素に追加することができます。
1 | $('.pseudoUI-cb li').addClass('checked'); |
removeClassメソッド
第一引数に設定したクラスを、指定した要素から削除することができます。
1 | $('.pseudoUI-cb li').removeClass('checked'); |
01 | $('.pseudoUI-cb li').click(function(){ |
02 | $checkbox = $('input', this); |
03 | if($checkbox.is(':checked')){ |
04 | $checkbox.removeAttr('checked'); |
05 | $(this).removeClass('checked'); |
07 | $checkbox.attr('checked', 'checked'); |
08 | $(this).addClass('checked'); |
また、チェック用のスタイルシートを作成し、チェックされたときに横長の■が表示されるようにします。
01 | .pseudoUI-cb li:after { |
04 | background-color: #9c3; |
05 | box-shadow: 0 0 1px rgba(0, 0, 0, 0.5); |
13 | .pseudoUI-cb li.checked { |
14 | background-image: -webkit-gradient(linear, left top, left bottom, |
15 | from(#ECECEC), to(#fff)); |
16 | background-image: linear-gradient(#ECECEC, #fff); |
19 | .pseudoUI-cb li.checked:after { |
このとき、実前回非表示にしておいたチェックボックスを一時的に表示しておくと、擬似フォームUIと実際のチェックボックスの同期がとれているか確認しやすくなります。
これでチェックボックスは完成です。
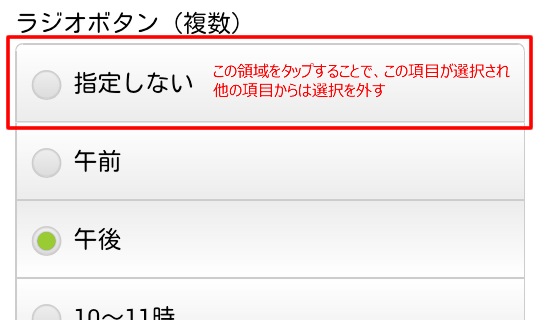
STEP06 ラジオボタンの選択状態を操作する

この時点でのサンプルを表示する
ラジオボタンはチェックボックスとほぼ同様の処理で操作することができます。
チェックボックスとの違いは、チェックボックスはタップされる度にチェックが入れられたり外れたりするのに対し、ラジオボタンは別の項目をタップした際に選択されている項目が変わるという点です。
選択された項目以外のchecked属性を削除する動きとなるため、clickイベントが起きた要素の兄弟要素を参照するためにsiblingsメソッドを使います。
siblingsメソッド
指定した要素の兄弟要素を参照することができます。
1 | $('.pseudoUI-rb li').siblings('li'); |
処理の順序としては次のようになります。
- 項目(.pseudoUI-rb li)がクリックされる
- siblingsメソッドでクリックされたli要素の兄弟要素を参照し、checked属性とcheckedクラスを削除する
- チェックがされている場合は、removeAttrメソッドでチェックを外す(cheked属性を削除する)
- チェックがされていない場合は、attrメソッドでチェックを入れる(cheked属性を追加する)
これをチェックボックスのときと同じようにコードにすると、このようになります。
1 | $('.pseudoUI-rb li').click(function(){ |
2 | $radio = $('input', this); |
3 | $(this).siblings('li').removeClass('checked') |
4 | .find('input').removeAttr('checked'); |
5 | $(this).addClass('checked'); |
6 | $radio.attr('checked', 'checked'); |
※この擬似フォームUIのラジオボタンでは一つのul要素に対し一種類のname値のラジオボタンしか存在しない前提で作成しています。
もし、一つのul要素で複数のname値が存在する場合は上記のコードではうまく動きません。
スタイルシートもチェックボックスとほぼ同様ですが、選択されたときに横長の長方形ではなくborder-radiusを使い●を作ります。
このとき、border-radius: 50%; では古いAndroid OSで効かないため、width/heightの半分の値を指定しています。
01 | .pseudoUI-rb li:after { |
06 | background-color: #9c3; |
07 | -webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5); |
08 | box-shadow: 0 0 1px rgba(0, 0, 0, 0.5); |
09 | -webkitborder-radius: 6px; |
18 | .pseudoUI-rb li.checked { |
19 | background-image: -webkit-gradient(linear, left top, left bottom, |
20 | from(#ECECEC), to(#fff)); |
21 | background-image: linear-gradient(#ECECEC, #fff); |
24 | .pseudoUI-rb li.checked:after { |
これでラジオボタンも完成しました。
最後にチェックボックスとラジオボタンを非表示にすることをお忘れなく。
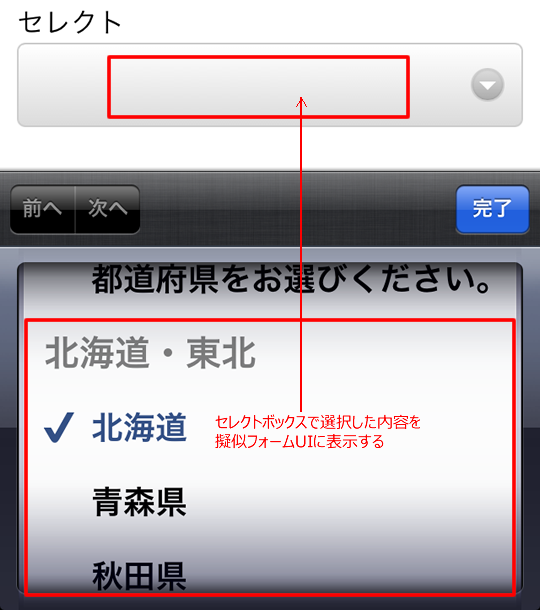
STEP07 セレクトボックスで選んだ内容を表示する

この時点でのサンプルを表示する
セレクトボックスは第01回で説明したとおり、実際のセレクトボックスが透過して重なっているだけですので、第01回目の時点でもタップすると項目が開かれました。
しかし、選択した内容や最初に表示されているべき内容が表示されていません。
そのため、jQueryを使い選択されている項目の内容を取得し、偽装フォームUIの方に表示します。
ここでは次のjQueryメソッドを使います。
eachメソッド
指定した要素に対して順番に処理を実行します。
1 | $('.pseudoUI-select').each(function(i){ |
textメソッド
第一引数に設定したテキストを、指定した要素に上書きします。第一引数が空の場合は指定した要素の内容を取得します。
1 | $('option:selected', '.pseudoUI-select').text() |
prependメソッド
第一引数に設定した内容を、指定した要素に上書きします。
1 | $('.pseudoUI-select').prepend('<p>test</p>') |
changeメソッド
指定した要素の選択項目が変わったときに発生するchangeイベントに時に特定の処理を実行させます。
1 | $('.pseudoUI-select').change(function(){ |
まずはページ読み込み時に実行する内容ですが、処理の順序とコードは次のようになります。
- ページ読み込み時に、eachメソッドで.pseudoUI-select が指定されているセレクトボックスの選択されている内容を取得する
- 取得した内容を .pseudoUI-select 内に prependメソッドを使って表示する(textで表示するとselect要素が消えるため)
1 | $('.pseudoUI-select').each(function(){ |
2 | var val = $('option:selected', this).text(); |
3 | $(this).prepend('<span class="val">'+val+'</span>'); |
次にchangeメソッドを使い、ユーザーがセレクトボックスの項目を選択肢、内容が変わったときの処理を作成します。
- セレクトボックスの内容が変わったら、.pseudoUI-select が指定されているセレクトボックスの選択されている内容を取得する
- 取得した内容をページ読み込み時に作成したspan.val要素にtextメソッドで表示する
1 | $('.pseudoUI-select').change(function(){ |
2 | var val = $('option:selected', this).text(); |
3 | $('.val', this).text(val); |
これでセレクトボックスも完成しました。
ページ読み込み時に選択されている項目を反映させる部分は、エラーページなど入力時の値を引き継いで遷移する場合に必ず必要となる処理ですので忘れないようにしましょう。
STEP08 チェックボックス・ラジオボタンにページ読み込み時の処理を追加する

この時点でのサンプルを表示する
セレクトボックスで行ったページ読み込み時に選択されている項目を反映させる処理をチェックボックスとラジオボタンにも追加します。
1 | $('.pseudoUI-cb li, .pseudoUI-rb li').each(function(){ |
2 | if($('input', this).is(':checked')){ |
3 | $(this).addClass('checked'); |
動作確認の際は、HTMLに直接checked属性とselected属性を追加すると楽にできます。
以上で「画像を使わない擬似フォームUIの作り方第02回」は終わりです。
このように、HTML+CSS+JSを組み合わせたフロントエンドの制作ができると楽しくなっていきますね。
そんなフロントエンドの知識を詰め込んだ本をソフトバンク・クリエイティブ様から出版させていただきました!
「フロントエンドエンジニアの教科書」という本なのですが、こんな表紙です。
「コーディングはできて当然!その先の何かを見つけよう!」というキャッチコピーの通り、単にHTMLコーディングで「デザインを再現する方法」ではなく、その一歩先にある、JavaScript(jQuery)を使ったスライダーなどのユーザーインターフェイスの作り方や各種APIの使用例など、現場で培った「フロントエンドを作るための知識・方法」が書いてあります。
HTMLコーディングはそろそろ習熟してきたので、そろそろ一歩先のことを覚えたいと思っている人にオススメです。
また、ウェブサイト制作における「フロンエンドエンジニア」とは何なのか…「何となくわかるけど、ピンと来ない」という方もいらっしゃると思います(社内にいました)。
そこで、この本では当社の視点で「フロンエンドエンジニア」の定義を1章で行っています。そちらから読んでいただければ「フロンエンドエンジニア」という言葉に対する認識のズレなく読み進められます。
その他、コーディングのTips的な内容も盛り込まれていますので、一部だけでも興味を持ちましたら、書店で手に取っていただければ嬉しい限りです。
画像を使わずに作る擬似フォームUIの作り方
- 第01回 「CSS3を使った装飾」
- 第02回 「jQueryを使った擬似フォームUIの操作」
- 第03回 「タップ時のレスポンスの向上」
- 第04回 「仕上げ」