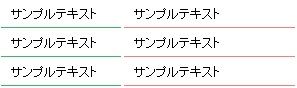
th間やtd間のボーダーに余白が空いた、すこしおしゃれなデザインのテーブルを見たことがあると思います。そのコーディング方法をご紹介します。

HTML
01 | <table width="300" class="sampleTable"> |
02 | <tr> |
03 | <th width="100">サンプルテキスト</th> |
04 | <td>サンプルテキスト</td> |
05 | </tr> |
06 | <tr> |
07 | <th>サンプルテキスト</th> |
08 | <td>サンプルテキスト</td> |
09 | </tr> |
10 | <tr> |
11 | <th>サンプルテキスト</th> |
12 | <td>サンプルテキスト</td> |
13 | </tr> |
14 | </table> |
CSS
01 | .sampleTable { |
02 | border-collapse: separate; |
03 | border-spacing: 3px; |
04 | } |
05 | .sampleTable th, |
06 | .sampleTable td { |
07 | font-weight: normal; |
08 | padding: 5px 10px; |
09 | text-align: left; |
10 | font-size: 12px; |
11 | } |
12 | .sampleTable th { |
13 | border-bottom: 1px solid #3cb371; |
14 | } |
15 | .sampleTable td { |
16 | border-bottom: 1px solid #f08080; |
17 | } |
border-collapseプロパティにseparateを設定することで、ボーダー間に余白を空けるという設定を行い、またborder-spacingに数値を設定することで、その数値の分だけボーダー間の余白を空けることができます。これらのプロパティを組み合わせることで、前述のようなデザインを実現することができます。
少し違ったデザインのテーブルを組んでみる際に使ってみてはいかがでしょうか。

