アイコンなどをbackgroundで指定した要素を右寄せにしたいとき、みなさまはどのようにスタイルを指定しているでしょうか。text-alignを使って要素を右寄せにしても、背景は動かないため、背景ごと動かさなければなりません。また、background-positionで直接位置を指定するのも、あまりよい方法とは言えません。今回は、そんな状態をたった一行で解消するテクニックを紹介します。
対応方法
まず、以下のようなアイコン付きテキストがあるとします。

2 | background: url(../img/icon/icon.gif) no-repeat 0 5px; |
6 | <p class="sampleIcon">サンプルテキストサンプルテキスト</p> |
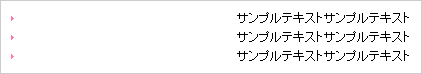
しかし、この要素をtext-alignをつかって右寄せにしようとすると…
2 | background: url(../img/icon/icon.gif) no-repeat 0 5px; |

上記画像のように、アイコンだけ動かず、レイアウトが崩れてしまいます。
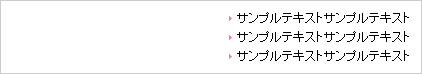
そこで、この要素にfloat:right; を指定し、要素をフロートさせて右に寄せます。
2 | background: url(../img/icon/icon.gif) no-repeat 0 5px; |

このように指定することで、アイコンごと要素を右に寄せることが可能です。
詳しくはデモページをご覧ください。
注意点として、floatを使用しているため、必ず後の要素でclearを指定する、あるいは親要素にclearfixを指定するなどして、floatを解除するようにしてください。レイアウトが崩れる可能性があります。
ぜひご活用ください。