皆さんは、CSSだけで三角形のような図形を表現出来ることを知っていますか?
調べてみると、三角形の作り方を解説している記事が沢山あります。
普通の三角形を作る方法は多くありますが、実際どのような場面で使うのかを解説しているものは、少ないような気がしました。
そのため、私が個人的にこんな場面で使えるのでは?といったものをまとめてみましたので、ご紹介したいと思います。
~この記事の対象ブラウザ~
- iOS5、iOS6、iOS7 Safari
- Android OS 2.3.3、Android OS 4.0.4、Android OS 4.1.1 標準ブラウザ
※PCでも表示はされていますが、動作検証は不十分なのでPCで使用する際は注意してください。
CSSだけで作ると何がいいの?
CSSだけで作ると、
- 色やサイズの調整が簡単に出来る。
- 画像分の容量を削減出来る。
- スライスの手間が減る。
などのメリットがあります。
結構地味ですが、スライスの手間が減るのは結構うれしいです。
CSSだけで作る、基本的な三角形の作り方
まずは通常の三角形の作り方を解説します。
完成予定図

解説
HTML
1 | <div class="triangle"> |
2 | |
3 | </div> |
CSS
01 | /* 三角形 */ |
02 | .triangle { |
03 | margin: 0 auto 50px; |
04 | width: 140px; /* 領域確保 */ |
05 | height: 70px; /* 領域確保 */ |
06 | position: relative; |
07 | } |
08 |
09 | .triangle:after { |
10 | border: 70px solid transparent; /* 三角形の元となる指定(一旦全て透過にする) */ |
11 | border-bottom-color: #FFC300; /* 作成したい三角形に合わせて1辺の色をつける */ |
12 | content: ""; |
13 | position: absolute; |
14 | bottom: 0; |
15 | left: 50%; /* 中央寄せに使用 */ |
16 | margin-left: -70px; /* 中央寄せに使用*/ |
17 | } |
擬似要素であるafter要素のボーダーを使用して作成します。
今回は下側のボーダー以外を透過することで、上向きの三角形を表現できます。
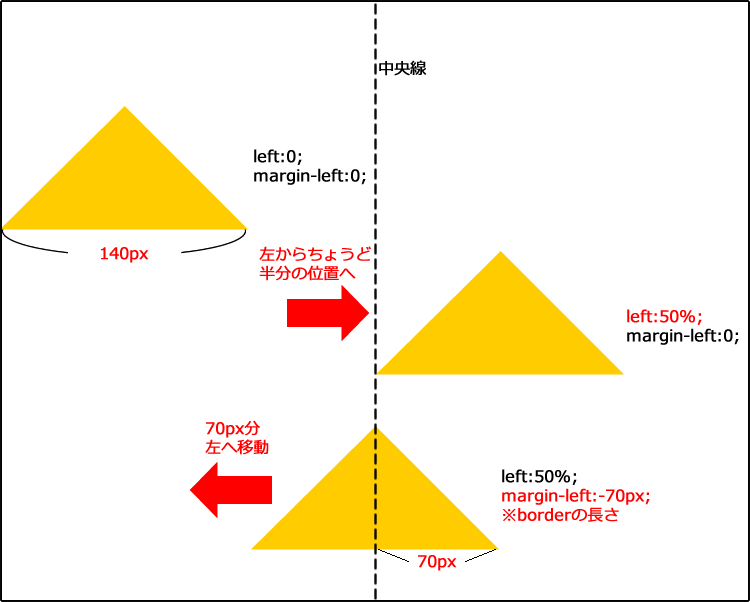
leftを半分、margin-leftをボーダーの長さ分マイナスで指定し、三角形を中央寄せにしています。(※下図参照)

【補足ポイント】三角形に影を付ける
1 | -webkit-filter:drop-shadow(2px 2px 1px rgba(0,0,0,0.5)); |
2 | filter:drop-shadow(2px 2px 1px rgba(0,0,0,0.5)); |
上の二行を追加するだけで、影が付きます!(.triangle:afterに追加してください。)
box-shadowとは違い、表示されている領域そのもの(この場合三角形)に影が作られるようになっています。
※ただし、Google Chromeとsafari6以降しか現在は対応されていないそうです。Android全般とiOS5では表示されませんでしたが、iOS6、iOS7では表示されます。
完成図

使用例その1:矢印に使う
さて、基本的な三角形の作り方がわかった所で本題の使用例に移りたいと思います。
まずはよく見かける矢印の解説です。
ただの矢印ではなく、グラデーションをかけて徐々に下へ遷移している形を表現しています。
ただし、空divを作ってしまうとマークアップとしては美しくありませんので、before/after擬似要素を使い必要最低限のマークアップで作る方法を紹介していきます。
※なお、テキストには白い影を付けて強調されるように指定しています。
完成予定図

解説
HTML
1 | <div class="arrow"> |
2 | <span>コーディングの幅が<br> |
3 | ぐっと広がる</span> |
4 | </div> |
CSS
01 | /* 矢印 */ |
02 | .arrow { |
03 | margin: 0 auto 50px; |
04 | padding-top: 15px; /* 要素の上の余白調整 */ |
05 | position: relative; |
06 | } |
07 |
08 | .arrow:before { |
09 | width: 100px; /* 四角形の幅 */ |
10 | height: 80px; /* 四角形の高さ */ |
11 | background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#FFFFFF), to(#FFC300)); |
12 | background-image: -webkit-linear-gradient(#FFFFFF, #FFC300); |
13 | background-image: linear-gradient(#FFFFFF, #FFC300); |
14 | content: ""; |
15 | position: absolute; |
16 | top: 0; |
17 | left: 50%; /* 中央寄せに使用 */ |
18 | margin-left: -50px; /* 中央寄せに使用 */ |
19 | } |
20 |
21 | .arrow:after { |
22 | border-top: 35px solid #FFC300; /* 角度を緩やかなものに指定 */ |
23 | border-left: 70px solid transparent; /* 左のボーダーを透過に指定 */ |
24 | border-right: 70px solid transparent; /*右のボーダーを透過に指定*/ |
25 | content: ""; |
26 | position: absolute; |
27 | top: 80px; /* 四角形の高さと同じ物を指定 */ |
28 | left: 50%; /* 中央寄せに使用 */ |
29 | margin-left: -70px; /* 中央寄せに使用 */ |
30 |
31 | } |
32 |
33 | /* テキストの指定 */ |
34 | .arrow span { |
35 | position: relative; |
36 | z-index: 3; |
37 |
38 | font-size: 1.6em; |
39 | font-weight: bold; |
40 | line-height: 1.4; |
41 | text-shadow: 2px 2px 1px rgb(255,255,255); |
42 | } |
今回はbefore要素で四角形のボックスを作っているのがポイントです。
三角形のtopを四角形の高さと同じに指定することで、四角形の下に表示されます。
グラデーションをかけた四角形の下に、下向きの三角形を置いているというイメージですね。
また、三角形の角度を緩くするためにborder-topの高さを短く指定しています。
【補足ポイント】横向きの矢印も作れます
完成予定図

解説
HTML
1 | <div class="arrow02"> |
2 | <span>アロー<br> |
3 | その2</span> |
4 | </div> |
CSS
01 | /* 矢印その2 */ |
02 | .arrow02 { |
03 | margin: 0 auto 50px; |
04 | padding-top: 5px; /* 要素の上の余白調整 */ |
05 | width: 100px; /* 四角形の幅 */ |
06 | height: 75px; /* 四角形の高さ */ |
07 | background: #669AFF; |
08 | position: relative; |
09 | } |
10 |
11 | .arrow02:after { |
12 | border-left: 25px solid #669AFF; /* 右向きの三角形を作るため左のボーダーに色を付ける */ |
13 | border-top: 40px solid transparent; /* 上のボーダーを透過に指定 */ |
14 | border-bottom: 40px solid transparent; /* 下のボーダーを透過に指定 */ |
15 | content: ""; |
16 | position: absolute; |
17 | left: 50%; /* 一旦中央へ寄せる */ |
18 | top: 0; |
19 | margin-left: 50px; /* 四角形の幅の半分右へ移動する */ |
20 | } |
21 |
22 | /* テキストの指定 */ |
23 | .arrow02 span { |
24 | position: relative; |
25 | z-index: 3; |
26 |
27 | font-size: 1.6em; |
28 | font-weight: bold; |
29 | line-height: 1.4; |
30 | text-shadow: 2px 2px 1px rgb(255,255,255); |
31 | } |
横向きの矢印の場合、四角形の要素の横に三角形を作るイメージになります。
leftを50%に指定して一旦中央へ寄せ、margin-leftで四角形の半分右へ移動させることで、ちょうど右側へ付くようになります。
使用例その2:フロー図に使う
次は三角形を利用した、フロー図のご紹介をします。
作業フローやステップなどで、何度も同じ図形を使用する際に使用可能です。
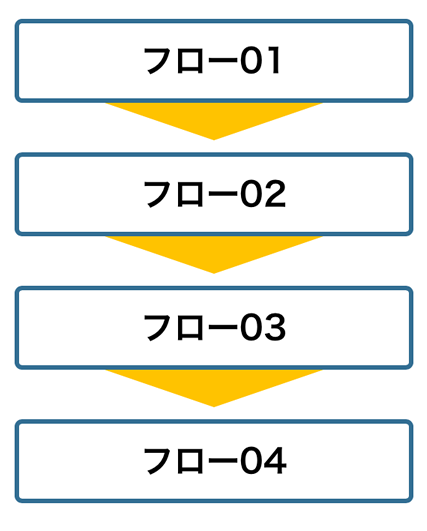
完成予定図

解説
HTML
01 | <div class="flow"> |
02 | <div class="box"> |
03 | フロー01 |
04 | </div> |
05 | <div class="box"> |
06 | フロー02 |
07 | </div> |
08 | <div class="box"> |
09 | フロー03 |
10 | </div> |
11 | <div class="box"> |
12 | フロー04 |
13 | </div> |
14 | </div> |
CSS
01 | /* フロー */ |
02 | .flow { |
03 | margin: 0 auto 50px; |
04 | } |
05 |
06 | .flow .box { |
07 | margin: 0 auto 33px; |
08 | width: 80%; |
09 | padding: 10px; |
10 | border: 3px solid #326E93; |
11 | -webkit-border-radius: 5px; |
12 | border-radius: 5px; |
13 | position: relative; |
14 |
15 | font-size: 1.6em; /* テキストの指定 */ |
16 | font-weight: bold; /* テキストの指定 */ |
17 | line-height: 1.4; /* テキストの指定 */ |
18 | } |
19 |
20 | .flow .box:after { |
21 | border-top: 25px solid #FFC300; |
22 | border-left: 70px solid transparent; |
23 | border-right: 70px solid transparent; |
24 | content: ""; |
25 | position: absolute; |
26 | bottom: -28px; /* 三角形の高さ+ボックスのボーダーをマイナスに */ |
27 | left: 50%;/* 中央寄せに使用 */ |
28 | margin-left: -70px; /* 中央寄せに使用 */ |
29 | } |
30 |
31 | .flow .box:last-child:after { |
32 | border: none; /* 最後のボックスだけ三角形を表示しない */ |
33 | } |
このフロー図は何も難しいことをしていません。
ボックスの下に三角形を作っていますが、その際三角形の高さとボックスのボーダーを足したものをマイナスにして、bottomを指定します。
後は最後のボックスだけ三角形を表示しない指定をすればOKです。
【補足ポイント】横バージョン
スマートフォンにおいては、あまり使える機会はないかもしれませんが、こちらもご紹介します。
横の遷移図を表現する際に使用します。
なぜスマートフォンではあまり使えないかと言うと、縦向きの表示をした際に要素の幅が狭すぎて一文字くらいしか入りません・・・PCであればもっと活用出来るかも?
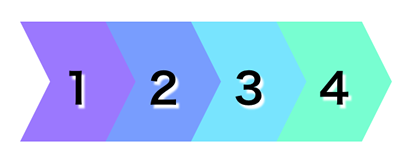
完成予定図

解説
HTML
01 | <div class="flow02"> |
02 | <div class="box box01"> |
03 | <span>1</span> |
04 | </div> |
05 | <div class="box box02"> |
06 | <span>2</span> |
07 | </div> |
08 | <div class="box box03"> |
09 | <span>3</span> |
10 | </div> |
11 | <div class="box box04"> |
12 | <span>4</span> |
13 | </div> |
14 | </div> |
CSS
01 | /* フロー2 */ |
02 | .flow02 { |
03 | margin: 0 auto 50px; |
04 | width: 80%; |
05 | } |
06 | /* floatを使うのでclearfixの指定 */ |
07 | .flow02:after { |
08 | height: 0; |
09 | visibility: hidden; |
10 | content: "."; |
11 | display: block; |
12 | clear: both; |
13 | } |
14 |
15 | .flow02 .box { |
16 | padding-top: 25px; /* テキストの位置調整 */ |
17 | width: 24%; /* ウィンドウの幅が広くなった時のために%で指定 */ |
18 | height: 55px; |
19 | background: #9B78FE; /* 1番目のボックスの色指定 */ |
20 | float: left; /* 横並び */ |
21 | position: relative; |
22 |
23 | font-size: 1.6em; /* テキストの指定 */ |
24 | font-weight: bold; /* テキストの指定 */ |
25 | line-height: 1.4; /* テキストの指定 */ |
26 | } |
27 |
28 | .flow02 .box02 { background: #789DFE; } /* 2番目のボックスの色指定*/ |
29 | .flow02 .box03 { background: #78E4FE; } /* 3番目のボックスの色指定*/ |
30 | .flow02 .box04 { background: #78FED1; } /* 4番目のボックスの色指定*/ |
31 |
32 | /* ボックスの左側に三角形を作る */ |
33 | .flow02 .box:before { |
34 | border-left: 20px solid #FFFFFF; /* 1番目の三角形は背景色と同じ色を指定 */ |
35 | border-top: 40px solid transparent; |
36 | border-bottom: 40px solid transparent; |
37 | content: ""; |
38 | position: absolute; |
39 | left: 0; /* ボックスの左に合わせて三角形を作る */ |
40 | top: 0; |
41 | } |
42 |
43 | .flow02 .box02:before { border-left-color: #9B78FE; } /* 2番目の三角形は1番目のボックスと同じ色を指定 */ |
44 | .flow02 .box03:before { border-left-color: #789DFE; } /* 3番目の三角形は2番目のボックスと同じ色を指定 */ |
45 | .flow02 .box04:before { border-left-color: #78E4FE; } /* 4番目の三角形は3番目のボックスと同じ色を指定 */ |
46 |
47 | /* 最後のボックスにだけ、右側に付ける三角形を作成する */ |
48 | .flow02 .box04:after { |
49 | border-left: 20px solid #78FED1; /* 最後の三角形は最後のボックスと同じ色を指定 */ |
50 | border-top: 40px solid transparent; |
51 | border-bottom: 40px solid transparent; |
52 | content: ""; |
53 | position: absolute; |
54 | right: -20px; /* 三角形の幅の分だけ右にずらす */ |
55 | top: 0; |
56 | } |
57 |
58 | .flow02 .box span { |
59 | padding-left: 20px; /* テキストの位置調整 */ |
60 | } |
このフロー図は、まず横並びのボックスを作ります。
そのボックスの左側に合わせて、前の要素の色と同じ三角形を乗せるイメージです。
ボックスの外に三角形を作り、次の要素に重ねる方法もありますが、その場合z-indexの指定が少々面倒だと感じたのでこちらの方法を紹介しています。
活用例その3:比較図に使う
ビフォーとアフターなどを比較する際に使える図形です。
今回”比較図”と付けましたが、正式名称はなんていうのでしょう・・ビフォーアフター図??
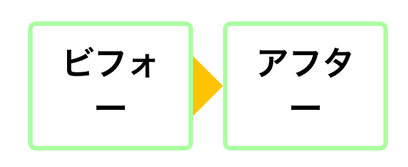
完成予定図

解説
HTML
1 | <div class="ba"> |
2 | <div class="beforeBox"> |
3 | ビフォー |
4 | </div> |
5 | <div class="afterBox"> |
6 | アフター |
7 | </div> |
8 | </div> |
CSS
01 | /* 比較図 */ |
02 | .ba { |
03 | margin: 0 auto 33px; |
04 | width: 80%; |
05 | position: relative; |
06 |
07 | font-size: 1.6em; /* テキストの指定 */ |
08 | font-weight: bold; /* テキストの指定 */ |
09 | line-height: 1.4; /* テキストの指定 */ |
10 | } |
11 |
12 | /* 全体を囲う要素の中央に三角形を表示する */ |
13 | .ba:before { |
14 | margin: -20px 0 0 -10px; /* 三角形の大きさ分ネガティブマージンで位置調整 */ |
15 | border: 20px solid transparent; |
16 | border-left-color: #FFC300; |
17 | content: ""; |
18 | position: absolute; |
19 | top: 50%; /* 上下中央寄せ */ |
20 | left: 50%; /* 左右中央寄せ */ |
21 | } |
22 |
23 | /* floatを使うのでclearfixの指定 */ |
24 | .ba:after { |
25 | height: 0; |
26 | visibility: hidden; |
27 | content: "."; |
28 | display: block; |
29 | clear: both; |
30 | } |
31 |
32 | /* ビフォーとアフターのボックス */ |
33 | .ba .beforeBox, |
34 | .ba .afterBox { |
35 | padding: 10px; |
36 | width: 35%; |
37 | border: 3px solid #ACFEA3; |
38 | -webkit-border-radius: 5px; |
39 | border-radius: 5px; |
40 | position: relative; |
41 | } |
42 |
43 | .ba .beforeBox { |
44 | float: left; |
45 | } |
46 |
47 | .ba .afterBox { |
48 | float: right; |
49 | } |
比較図の場合は、全体を囲うボックスの中央に三角形を表示させます。
後は中のボックスを左右にfloatさせるだけです。
※中のボックスの幅をあまり大きくしてしまうと、三角形と重なってしまうので注意が必要です。
活用例その4:吹き出しに使う
最後に吹き出しに使う三角形の紹介をします。
ただのボーダーだけでは物足りない時などに使えそうです。
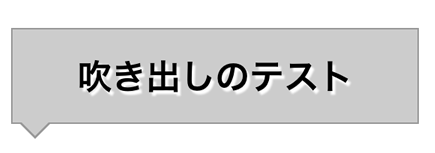
完成予定図

解説
HTML
1 | <div class="balloon"> |
2 | <span>吹き出しのサンプル</span> |
3 | </div> |
CSS
01 | /* 吹き出し */ |
02 | .balloon { |
03 | margin: 0 auto 20px; |
04 | padding: 15px; |
05 | width: 80%; |
06 | background: #CCC; |
07 | border: 1px solid #999; |
08 | position: relative; |
09 |
10 |
11 | font-size: 1.6em; /* テキストの指定 */ |
12 | font-weight: bold; /* テキストの指定 */ |
13 | line-height: 1.4; /* テキストの指定 */ |
14 | text-shadow: 2px 2px 1px rgb(255,255,255); /* テキストの指定 */ |
15 | } |
16 |
17 | /* 外枠となる三角形(ボーダーと同色) */ |
18 | .balloon:before { |
19 | border: 10px solid transparent; |
20 | border-top-color: #999; |
21 | content: ''; |
22 | position: absolute; |
23 | bottom: -20px; /*ボックスの下に指定 */ |
24 | left: 5px; /*ボックスの左に指定 */ |
25 | } |
26 | |
27 | /* 三角形(ボックスと同色) */ |
28 | .balloon:after { |
29 | border: 10px solid transparent; |
30 | border-top-color: #CCC; |
31 | content: ''; |
32 | position: absolute; |
33 | bottom: -19px; /* 外枠となる三角形の位置から1pxずらす */ |
34 | left: 5px; /* 外枠となる三角形の位置から1pxずらす */ |
35 | } |
吹き出しも基本的には今までと変わったところはありません。
他のものと同じようにボックスの下に三角形を作ります。ただし今回は三角形を2つ用意し、三角形に枠が付いているように見せているのがポイントです。
最後に
今回はこれで終わりになります。いかがでしたか?
私はこの記事を書くにあたって、色々と調べたり、テストしたりしました。
そこで個人的に思ったのは、「スタイルシートって面白い!」ってことでした。
皆さまもこの機会に、興味を持ってもらえたらとっても嬉しいです。
今回は使用例としてご紹介致しましたが、自分の知識を高めるためや、これ作った俺すげー!のために色々と「実際に作ってみる」ことを是非オススメします!
ご拝読ありがとうございました。

