はじめまして。バックエンドエンジニアのたんのと申します。
突然ですが、皆さん。ドキュメント書いてますか?
仕様書・設計書・マニュアル etc…
システム開発には様々な文書(ドキュメント)が存在します。
私もつい最近までドキュメントを書く習慣がなかったのですが、ディレクターと仕様のすり合わせをしたり、実装を他の人にお願いするときに仕様を説明したりするとき、口頭だと言ったそばから忘れるし、仕様のイメージもしにくいなーと感じて、全部一旦ドキュメントに落とし込むようにしています。その際にわかりやすくするために図を作成する機会も多くなってきました。
ただ、この「図を書く」という作業が案外面倒くさく、時間がかかるんですよね。
私は図を作成するとき、Googleスライドや、Caccoなどのツールを使っていましたが、見栄えを気にして図形の大きさや位置を揃ることに時間を費やしてしまし、全然終わらない!!!なんてことが多々ありました。
そんなときに出会った、PlantUMLという図を書くツールについて紹介したいと思います。
PlantUMLについて
そもそもUMLとは
UMLというのはUnified(統一された) Modeling(モデリング) Language(言語)の略称です。
簡単に言うと図を書くための言語です。
システム開発をしていると、設計の段階でいろんな図を描く機会があります。
例えば、データベースの構造を図面化したER図だったり、システム動作の流れを図面化したシーケンス図などがあります。
データベースはエクセルを使ってデータベース設計書を書いたりするのですが、テーブル同士の関係性はER図を使って表現したほうがわかりやすいです。
システム動作の流れを記載したシーケンス図は、どういう流れで処理が行われていくのかを表現するのにとても重宝します。
PlantUMLとは
PlantUMLとはUML図を書くためのオープンソースの言語です。
私がえっさえっさとGoogleスライドやCacooで作っていた図を、テキストで簡単にかけてしまう魔法のツールです。しかもみんな大好きVSCodeさんで動きます。
どんな図が書けるのか
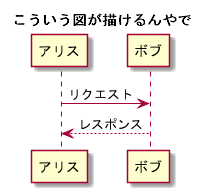
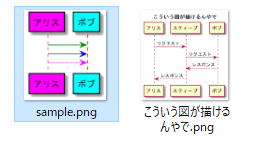
たとえばこんな図が描けます。
この図、例えばスライドで作ろうとすると5分くらいはかかるんじゃないでしょうか。
しかし、PlantUMLだと1分くらいで描けてしまいます。
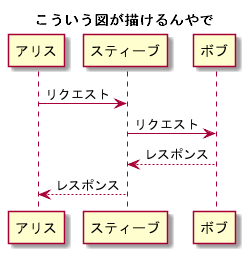
また、上記の様にもともと作っていた図に新たに情報の付け足しが必要になったとき、スライドで直そうとすると、ボブを右にずらして…スティーブ作って…3つの間隔調整して…矢印追加して……とやっていると、更に5分くらいかかります。
しかし、PlantUMLだと1分くらいで描けてしまいます。
PlantUMLを使ってみよう
では、実際に使ってみながらPlantUMLがどういうものなのか、というのを紹介していきたいと思います。
まずはPlantUMLを使える環境を用意しましょう。
PlantUMLを使えるようにする
VSCodeのインストール
おなじみの高機能テキストエディタですね。
https://code.visualstudio.com/
こちらからダウンロードできます。
Javaのインストール
PlantUMLを使うためにはJavaの実行環境が必要です。
https://www.java.com/ja/download/
こちらからダウンロードできます。
Graphvisのインストール
PlantUMLがUMLを描写するために使用しているソフトウェアです。
http://www.graphviz.org/download/
こちらからダウンロードできます。
各環境に合わせてインストールしてください。
PlantUMLのインストール
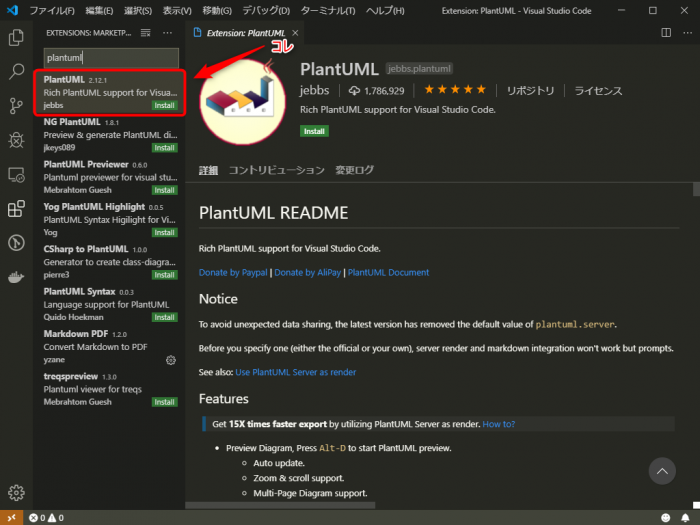
VisualStudioCodeにPlantUMLをインストールします。
拡張機能から「PlantUML」で検索してみてください。
一番上に出てくると思いますので、インストールしてください。
PlantUMLで図を書いてみよう
さて、PlantUMLを使用できる環境が整いました。
ここからは実際にPlantUMLを使って図を描いてみましょう。
サンプルコード
以下のサンプルコードを拡張子「.pu」で保存してください。
サンプルコード
|
1 2 3 4 5 |
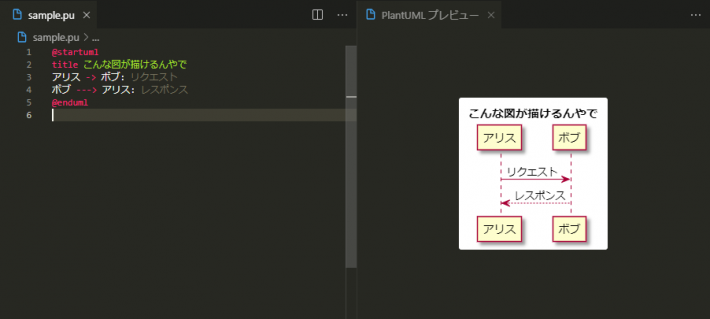
@startuml title こんな図が描けるんやで アリス -> ボブ: リクエスト ボブ ---> アリス: レスポンス @enduml |
「Alt+D」を押すと右にプレビュー画面が表示されます。
エディタ上の見え方
たった5行のコードでこの図が出来上がります。
コードもさほど難しいわけではないです。矢印は視覚的に描けていますね。
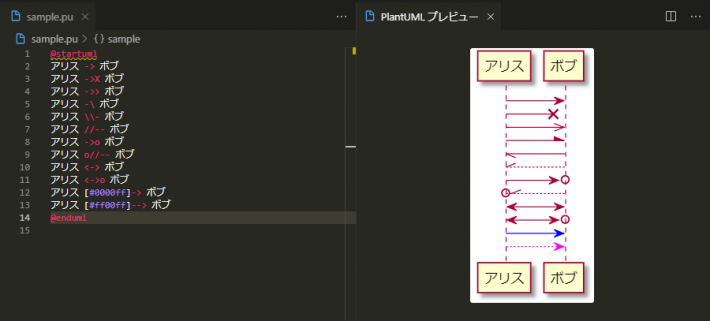
矢印のバリエーションも豊富ですし、色も自由に変更できます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@startuml アリス -> ボブ アリス ->x ボブ アリス ->> ボブ アリス -\ ボブ アリス \\- ボブ アリス //-- ボブ アリス ->o ボブ アリス o//-- ボブ アリス <-> ボブ アリス <->o ボブ ‘ 色の変更ができます アリス [#0000ff]-> ボブ アリス [#ff00ff]--> ボブ @enduml |
エディタ上の見え方
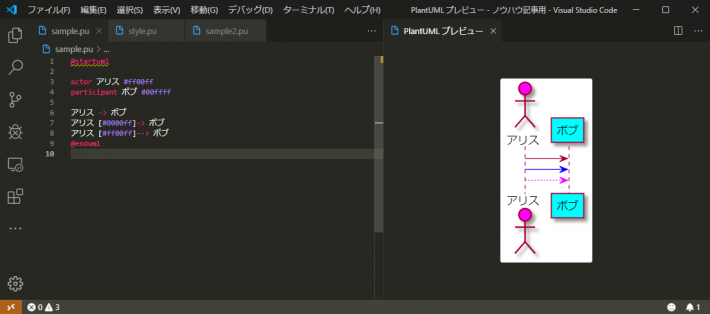
人の要素には棒人間を当てることもできます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 |
@startuml ' 棒人間を当てる場合はactorを使います actor アリス #ff00ff participant ボブ #00ffff アリス -> ボブ アリス [#0000ff]-> ボブ アリス [#ff00ff]--> ボブ @enduml |
エディタ上の見え方
便利な機能たち
コメントを入れたい
UML図では矢印の上にコメントを入れることができますが、場合によってはもっと長文を載せたい、矢印の上じゃない場所に軽くコメントを入れておきたいことがあるかもしれません。
PlantUMLではコメントの挿入もわりと自由度高めに行うことができます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
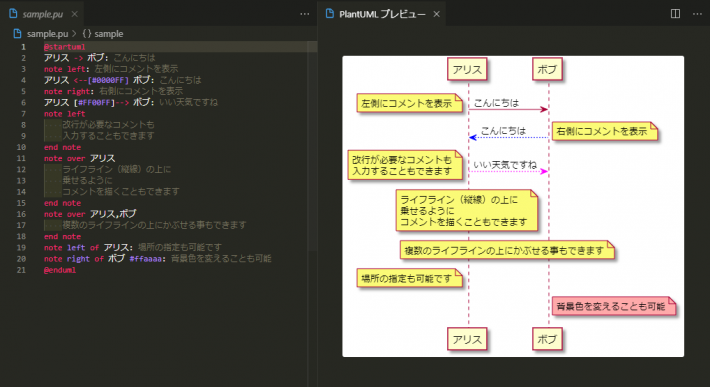
@startuml アリス -> ボブ: こんにちは note left: 左側にコメントを表示 アリス <--[#0000ff] ボブ: こんにちは note right: 右側にコメントを表示 アリス [#ff00ff]--> ボブ: いい天気ですね note left 改行が必要なコメントも 入力することができます end note note over アリス ライフライン(縦線)の上に 乗せるように コメントを描くこともできます。 end note note over アリス,ボブ 複数のライフラインの上に被せることもできます end note note left of アリス: 場所の指定も可能です note right of ボブ #ffaaaa: 背景色を変えることも可能 @enduml |
エディタ上の見え方
右に表示させたい場合は「right」、左に表示させたい場合は「left」、ライフラインの上にかぶさるように表示させたい場合は「over」を使うことで、好きな場所にコメントを入れることができます。背景色を変えることも可能です。
デザインを変えたい
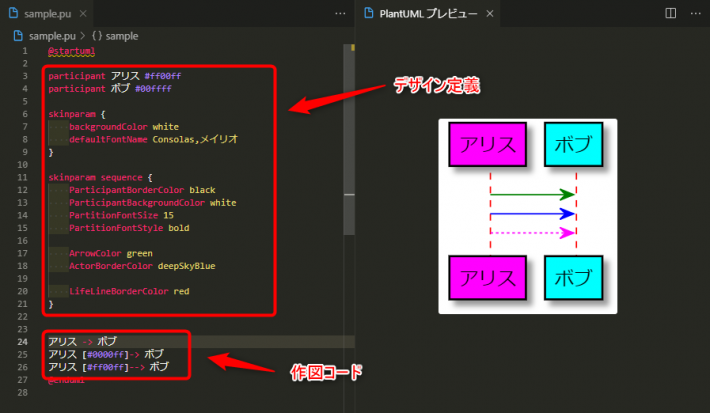
デフォルトのデザインから変更したい、部分的に色を変えたい場合等、適宜デザインの変更が可能です。
すべて一つのファイルで完結させる場合は、図の作成コードの上にデザイン用のコードを描くことで適用させることができます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
@startuml ' デザイン定義 ' 共通する内容 skinparam { backgroundColor white defaultFontName Consolas,メイリオ } ' シーケンス図に関するデザイン定義 skinparam sequence { ' オブジェクト ParticipantBorderColor black ParticipantBackgroundColor white PartitionFontSize 15 PartitionFontStyle bold ' 矢印 ArrowColor green ' 棒人間 ActorBorderColor deepSkyBlue ' ライフライン(縦棒) LifeLineBorderColor red } ' 作図コード アリス -> ボブ アリス [#0000ff]-> ボブ アリス [#ff00ff]--> ボブ @enduml |
エディタ上の見え方
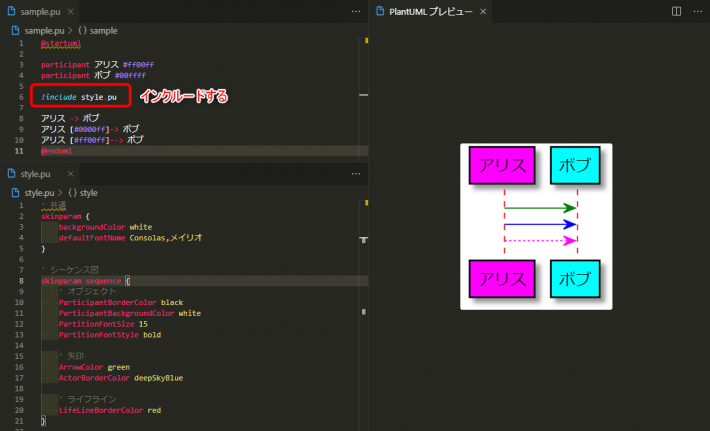
また、デザイン定義を別ファイルに分けて記入することも可能です。
下記の例では、デザイン定義をstyle.puというファイルに分けて作成しました。
style.puをUMLファイルの方でインクルードさせると定義したデザインが反映された状態で図が描写されます。
作図コードの上辺りに以下を追加します
|
1 |
!include style.pu |
ポイントはincludeの前に「!」がついているところですね。
これでstyle.puがインクルードされてデザイン定義が反映されます。
複数の図を作成する際にデザインは統一したい場合は、この方法を取ると便利かもしれないですね。
画像ファイルで書き出す
図を作成したら資料に貼り付けるためにも画像ファイルとして書き出したいですよね。
もちろん画像ファイルへの書き出しも対応しています。
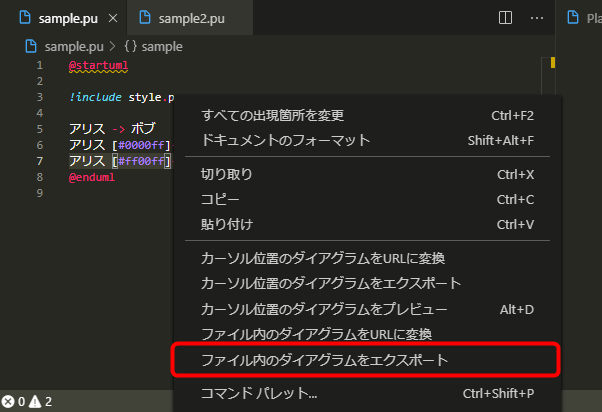
変換したいUMLファイル上で右クリックすると、「ファイル内のダイアグラムをエクスポート」という項目があります。
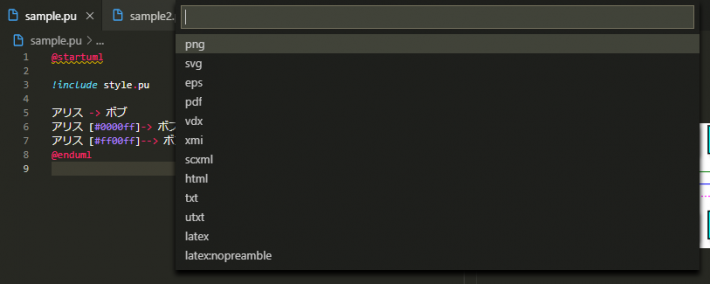
クリックすると、どのフォーマットで書き出すのかを選択することができます。
色々なフォーマットが用意されているのですが、私はpngをよく使っています。
出力したいフォーマットを選択するとエクスポートが開始されます。
出力されたファイルは、UMLファイルを保存しているフォルダの中にoutというフォルダが作成され、その中に保存されています。
ファイル名は、UMLファイルにtitleの記載がある場合はtitleに記載されている内容で、titleの記載がない場合はUMLファイル名で保存されるようです。
その他の使えそうな図
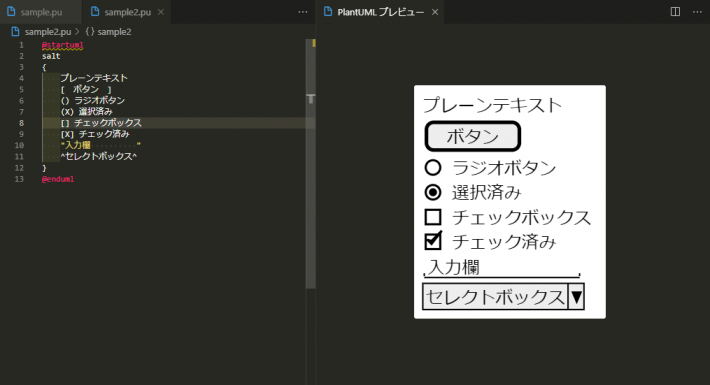
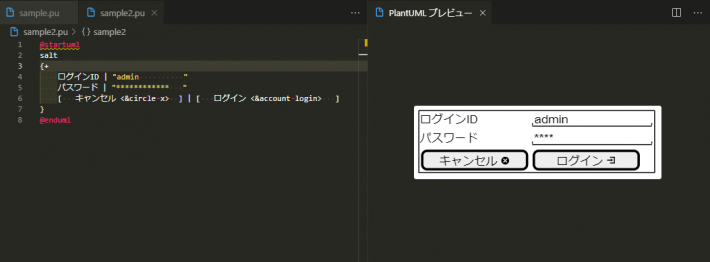
ワイヤーフレーム
PlantUMLを使ってワイヤーフレームを描くことができます。
一通りinput要素は揃っているので、簡単にフォームのデザインイメージを作成したいときに活躍しそうです。
ラベルとinput要素でカラム分けみたいなこともできますし、アイコンも表示させることができるので、結構いい感じに作れるのではないでしょうか。
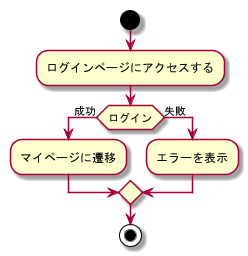
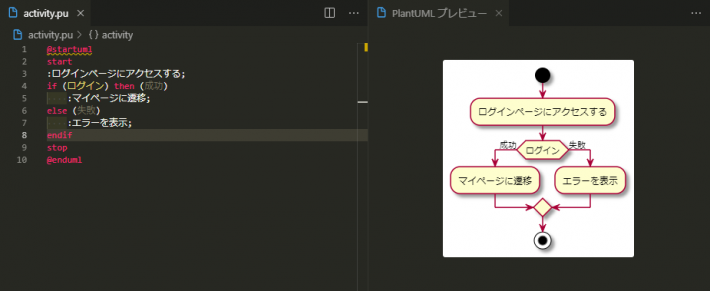
アクティビティ図
処理の流れを描くのに適した図です。
Webサイトを作成するとき、ページ遷移後にどういう処理を行うのか、などの処理の流れを考えることが設計の段階ではとても大事です。
そういうときにアクティビティ図があると、処理の流れが簡単に追えるのでわかりやすいです。
上記の図ではログイン処理の流れを簡単に図にしています。
ログイン後の処理で分岐が行われていますが、これもエンジニアにはお馴染みのif文を使って描くことができます。
その他にも、繰り返し処理はwhile文が使えるなど、プログラミング言語に近い表現で描くことができます。とはいえ、記述の仕組みを覚えてしまえばそこまで難しい表現ではないため、プログラミング言語が得意でない方も問題なく使えそうだと感じました。
終わりに
いかがでしたでしょうか。
手軽にサクッと図を描く分には非常に便利なツールだと思います。
PlantUMLではシーケンス図やワイヤーフレームの他にも様々な図を描くことができますので、興味があればぜひ公式サイト(http://plantuml.com/ja/index)をチェックしてみてください。
みなさんのドキュメント作成の一助になれば嬉しいです。
参考ページ
PlantUML公式ページ
よく聞くUMLって何?
https://qiita.com/github129/items/80d39f2f043489033076
PlantUMLで見ためを変更