<table>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | ブロックレベル要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 |
<table> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table> |
||
属性
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | ブロックレベル要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 |
|
||
<table>とは
「TABLE」とは<tr>、<th>、<td>などと組み合わせて表を作成するためのタグです。表の基本的な構造は<table>~</table>の中に<tr>~</tr>で表の横部分を指定し、その中に<th>~</th>や<td>~</td>で表題や縦軸を指定してセルを定義します。この時ヘッダセルのテキストは、一般的なブラウザでは太字になりセンタリングされます。
<table>はしばし、レイアウトのために使用されることがあります。しかし本来の使用方法ではありませんので、レイアウトで同様の効果が欲しい場合はスタイルシートを利用するとよいでしょう。
サンプルデモ
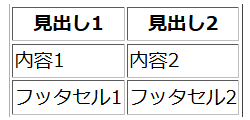
border="数値":外枠の太さを指定する。
<table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>

frame="void":外枠を表示しない。
<table frame="void" border="1" > <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>

frame="vsides":左右の外枠のみ表示する。
<table frame="vsides" border="1" > <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>

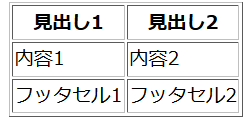
rules="none":内罫線を表示しない。
<table rules="none" border="1" > <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>

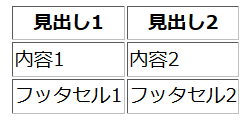
rules="groups":グループ間の罫線のみ表示する。
<table rules="groups" border="1" > <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>

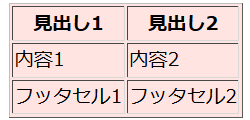
bgcolor="色":表全体の背景色を指定します。
<table bgcolor="#FFE4E1" border="1" > <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>