<caption>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | table要素の子要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 |
|
||
属性
| align | 概要 | 表題の表示位置を指定します。 |
|---|---|---|
| 属性の値 | top、bottom、left、right | |
| valign | 概要 | align属性にleftまたはrightが指定された場合、キャプションの上下の表示位置を指定します。ただし、左下や右下への表示はalignでは無理なので、IEではalignだけでなくvalignのサポートも行なっています。 |
| 属性の値 |
top bottom |
<caption>とは
「CAPTION」とは、テーブルのタイトルを指定するタグです。<caption>タグは、table開始タグの直後に1つだけ記述します。
テーブルに対するタイトルの表示位置は、align属性により指定することが可能です。表の上部に表示したい時は「top」もしくは何も指定しない、表の下部に表示したい時は「bottom」を指定することで、自動的に中央寄せになり表示されます。
valign属性で指定を行うことも可能ですが、ブラウザによっては指定が無視されてしまうことがあります。
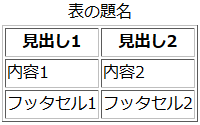
サンプルデモ
<table border="1"> <caption>表の題名</caption> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> </table>