<th>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | ブロックレベル要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 省略可 |
| 用例 |
|
||
属性
| align | 概要 | セル内のデータの配置(水平方向)を指定します。 |
|---|---|---|
| 属性の値 | left、center、right、justify、char | |
| valign | 概要 | セル内のデータの配置(垂直方向)を指定します。 |
| 属性の値 | top、middle、bottom、baseline | |
| char | 概要 | 位置揃えする対象文字を指定します。 |
| 属性の値 | 文字 | |
| charoff | 概要 | char属性で指定した文字をセルの端からどの距離に配置するのかを指定します。 |
| 属性の値 | 数値、% | |
| colspan | 概要 | セルを水平方向に連結します。 |
| 属性の値 | 数値 | |
| rowspan | 概要 | セルを垂直方向に連結します。 |
| 属性の値 | 数値 | |
| abbr | 概要 | セルの省略情報を指定します。 |
| 属性の値 | テキスト | |
| headers | 概要 | 関連する見出しセルをid属性で指定します。 |
| 属性の値 | ID名 | |
| scope | 概要 | 見出しの対象範囲を指定します。 |
| 属性の値 | row、col、rowgroup、colgroup | |
| axis | 概要 | 軸情報などを記述し、セルの分類をします。 |
| 属性の値 | 文字列 | |
| width | 概要 | セルの幅を指定します。 |
| 属性の値 | 数値、% | |
| height | 概要 | セルの高さを指定します。 |
| 属性の値 | 数値、% | |
| bgcolor | 概要 | セルの背景色を指定します。 |
| 属性の値 | 色 | |
| nowrap | 概要 | セル内のデータが自動改行されないように指定します。 |
| 属性の値 | (nowrap) |
<th>とは
「TH」とは「table header」の略で、表の見出しやタイトルとなるヘッダセルを作成するタグです。セルの内容がデータに対する見出しの場合はこの<th>要素を使用します。また、ヘッダセルのテキストは、一般的なブラウザでは太字になりセンタリングされます。
表を作成する際には<tr>~</tr>で表の横部分を指定し、その中に<th>~</th>や<td>~</td>で表題や縦軸を指定してセルを定義します。
<table>および<tr>はしばし、レイアウトのために使用されることがあります。しかし本来の使用方法ではありませんので、レイアウトで同様の効果が欲しい場合はスタイルシートを利用するとよいでしょう。
サンプルデモ
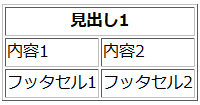
colspan="値": セルを水平方向に連結します。
<table border="1"> <thead> <tr> <th colspan="2">見出し1</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッタセル1</td> <td>フッタセル2</td> </tr> </tfoot> </table>

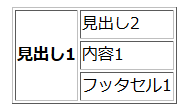
rowspan="値": セルを垂直方向に連結します。
<table border="1"> <tr> <th rowspan="3">見出し1</th> <td>見出し2</td> </tr> <tr> <td>内容1</td> </tr> <tr> <td>フッタセル1</td> </tr> </table>

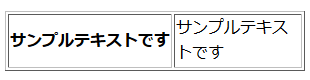
nowrap: セル内のデータが自動改行されないように指定します。
<table border="1" width="300"> <tr> <th nowrap>サンプルテキストです</th> <td>サンプルテキストです</td> </tr> </table>