<font>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | インライン要素、非推奨要素 | 定義バージョン | Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 |
|
||
属性
| size | 概要 | フォントのサイズを指定します。属性の値は 1~7 の数値を指定し、既定値は3です。size="+1"やsize="-1"のように、現在の相対値を指定することも可能です。 |
|---|---|---|
| 属性の値 | 絶対値1~7、または+2、-1など相対の値(1~7の範囲) | |
| color | 概要 | フォントの色を指定します。 |
| 属性の値 | 色 | |
| face | 概要 | フォントの種類を指定します。候補のフォント名をカンマ(,)で優先順に並べることで、複数指定が可能です。 |
| 属性の値 | フォント名 |
<font>とは
「FONT」とは、文字通りフォント(文字)の色や種類、大きさを指定するためのタグで、<font>タグで囲んで指定します。色を指定する場合はcolor属性を、種類を指定する場合はface属性を、文字の大きさを指定する場合はsize属性を使用します。
CSSが各ブラウザで標準的に使用できるようになるまでは、この<font>タグで文字色を調整したり、文字のサイズを変更していましたが、CSSが標準で使えるようになった現在、文章構造的に意味を成さないこれらの装飾用のタグは、ほぼ使われなくなっています。HTML4.01では非推奨タグとされ、HTML5では廃止される予定となっています。FONTタグで行なっていた上記の機能は、CSSで代替されています。
しかし、モバイルではCSSが一部未対応であるなどの事情があり、調整のために<font>タグが使用されることがあります。モバイルではフォントが機種依存である場合がほとんどなので、用途としては色の変更、サイズの調整がメインです。
また、このタグは指定したフォントがユーザーの環境にインストールされていない場合、表示することができません。そのため、一般的でないフォントの指定はなるべく避け、指定する場合も一般的なフォントを混じえた複数フォントの指定を行うようにしましょう。
サンプルデモ
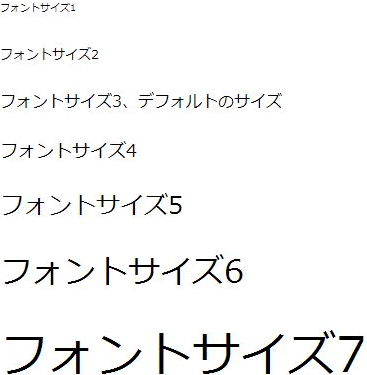
size="1~7":フォントのサイズを指定する。
フォントサイズ1 フォントサイズ2 フォントサイズ3、デフォルトのサイズ フォントサイズ4 フォントサイズ5 フォントサイズ6 フォントサイズ7

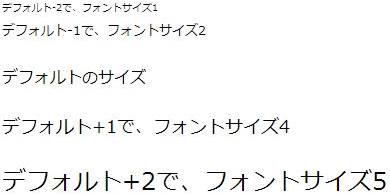
size="-2~+2":フォントのサイズを現在の相対値から指定する。
デフォルト-2で、フォントサイズ1 デフォルト-1で、フォントサイズ2 デフォルトのサイズ デフォルト+1で、フォントサイズ4 デフォルト+2で、フォントサイズ5

color="色":フォントの色を指定する。
カラー赤(16進数で指定) カラーオレンジ(色名で指定)

face="フォント名":フォントの種類を指定する。
ゴシック体 明朝体
