<h1>~<h6>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | ブロックレベル要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 |
|
||
<h1>~<h6>とは
「H」とは「Heading」の略で、見出しを意味するタグです。文章の章題や節題を記述し、その見出しの大きさに合わせて<h1>タグから<h6>タグまで設定できます。<h1>タグが一番大きな見出し(大見出し)になり、以下数字が小さくなるにしたがって、下位の見出し(小見出し)という意味です。同じ数値のものが複数ある場合、は同じランクとして扱われます。
見出しの数字が小さくなるにしたがって文字が細く小さくなりますが、ブラウザによりその割合は異なります。この大きさを指定するためにはスタイルシートを使用することが必要です。
1つのセクションの中で最初の見出しの後、低いランクの見出しが続く場合には、そのセクションの一部であるサブセクションを開始されたものとみなされます。
サンプルデモ
<h1>サンプルテキスト サンプルテキスト</h1> <h2>サンプルテキスト サンプルテキスト</h2> <h3>サンプルテキスト サンプルテキスト</h3> <h4>サンプルテキスト サンプルテキスト</h4> <h5>サンプルテキスト サンプルテキスト</h5> <h6>サンプルテキスト サンプルテキスト</h6>
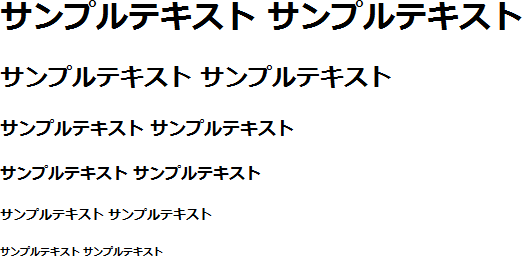
Google Chromeでの表示

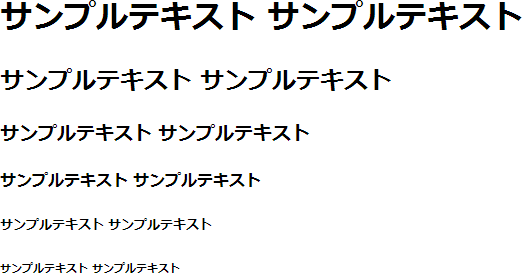
FireFoxでの表示

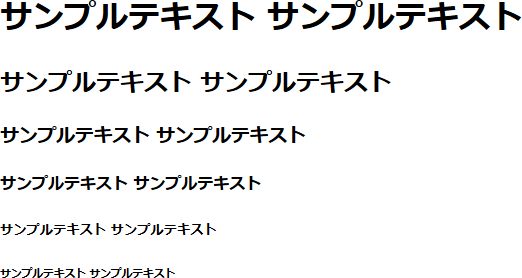
InternetExplorerでの表示