<legend>
| 対応ブラウザ | Internet Explorer 4~ Firefox 1~ Google Chrome 1~ Safari 1~ Opera 7~ | ||
|---|---|---|---|
| タグの分類 | fieldset要素の子要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 |
|
||
属性
| align | 概要 | ラベルの表示位置を指定します。 |
|---|---|---|
| 属性の値 | top、bottom、left、right |
<legend>とは
「LEGEND」とは、「凡例」、「説明文」、「銘」などの意味を持ち、<fieldset>でグループ化されたフォームの入力項目に対して、タイトルを付けるためのタグです。
<fieldset>~<fieldset>内の先頭に1つだけ記述することができます。
似た関係性を持つものとして<table>タグ と <caption>タグがあります。
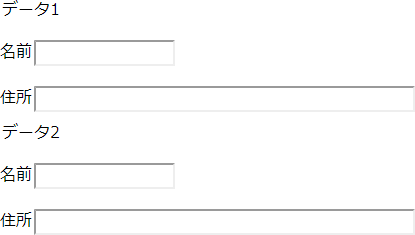
サンプルデモ
<form method="post" action="sample.cgi"> <fieldset> <p><legend>データ1</legend></p> <p>名前<input type="text" name="name1" size="10"></p> <p>住所<input type="text" name="address1" size="30"></p> </fieldset> <fieldset> <p><legend>データ2</legend></p> <p>名前<input type="text" name="name2" size="10"></p> <p>住所<input type="text" name="address2" size="30"></p> </fieldset> <p><input type="submit" value="送信"></p> </form>