<tr>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | ブロックレベル要素 | 定義バージョン | Strict, Transitional, Frameset |
| 開始タグ | 必須 | 終了タグ | 省略可 |
| 用例 |
|
||
属性
| align | 概要 | セル内のデータの配置(水平方向)を指定します。 |
|---|---|---|
| 属性の値 | left、center、right、justify、char | |
| valign | 概要 | セル内のデータの配置(垂直方向)を指定します。 |
| 属性の値 | top、middle、bottom、baseline | |
| char | 概要 | 位置揃えする対象文字を指定します。 |
| 属性の値 | 文字 | |
| charoff | 概要 | char属性で指定した文字をセルの端からどの距離に配置するのかを指定します。 |
| 属性の値 | 数値、% | |
| bgcolor | 概要 | セルの背景色を指定します。 |
| 属性の値 | 色 |
<tr>とは
「TR」とは「table row」の略で表の行部分(横方向)を指定するタグです。<tr>~</tr>で表の横部分を指定し、その中に<th>~</th>や<td>~</td>で表題や縦軸を指定してセルを定義します。
<table>および<tr>はしばし、レイアウトのために使用されることがあります。しかし本来の使用方法ではありませんので、レイアウトで同様の効果が欲しい場合はスタイルシートを利用するとよいでしょう。
サンプルデモ
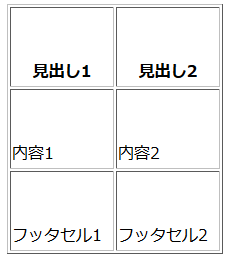
valign="top":セル内のテキストの位置を上に指定します。
<table border="1"> <thead> <tr valign="top"> <th width="100" height="80">見出し1</th> <th width="100" "height="80">見出し2</th> </tr> </thead> <tbody> <tr valign="top"> <td width="100" height="80">内容1</td> <td width="100" height="80">内容2</td> </tr> </tbody> <tfoot> <tr valign="top"> <td width="100" height="80">フッタセル1</td> <td width="100" height="80">フッタセル2</td> </tr> </tfoot> </table>

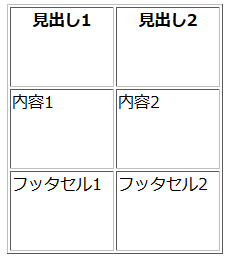
valign="middle":セル内のテキストの位置を中心に指定します。
<table border="1"> <thead> <tr valign="middle"> <th width="100" height="80">見出し1</th> <th width="100" "height="80">見出し2</th> </tr> </thead> <tbody> <tr valign="middle"> <td width="100" height="80">内容1</td> <td width="100" height="80">内容2</td> </tr> </tbody> <tfoot> <tr valign="middle"> <td width="100" height="80">フッタセル1</td> <td width="100" height="80">フッタセル2</td> </tr> </tfoot> </table>

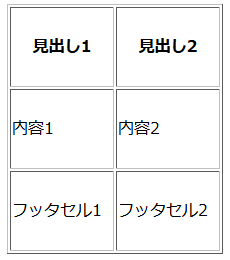
valign="bottom":セル内のテキストの位置を下に指定します。
<table border="1"> <thead> <tr valign="bottom"> <th width="100" height="80">見出し1</th> <th width="100" "height="80">見出し2</th> </tr> </thead> <tbody> <tr valign="bottom"> <td width="100" height="80">内容1</td> <td width="100" height="80">内容2</td> </tr> </tbody> <tfoot> <tr valign="bottom"> <td width="100" height="80">フッタセル1</td> <td width="100" height="80">フッタセル2</td> </tr> </tfoot> </table>